如何将项目拆解为需求
在 产品设计必备的五张图中,文章讨论过关于产品设计的思路,从用户体验路径开始,由浅入深地递进到产品交互的环节。同样,这种方式也可以应用到项目中,让产品经理更好地理解项目,将项目转化为可落地的需求。
用户体验路径图
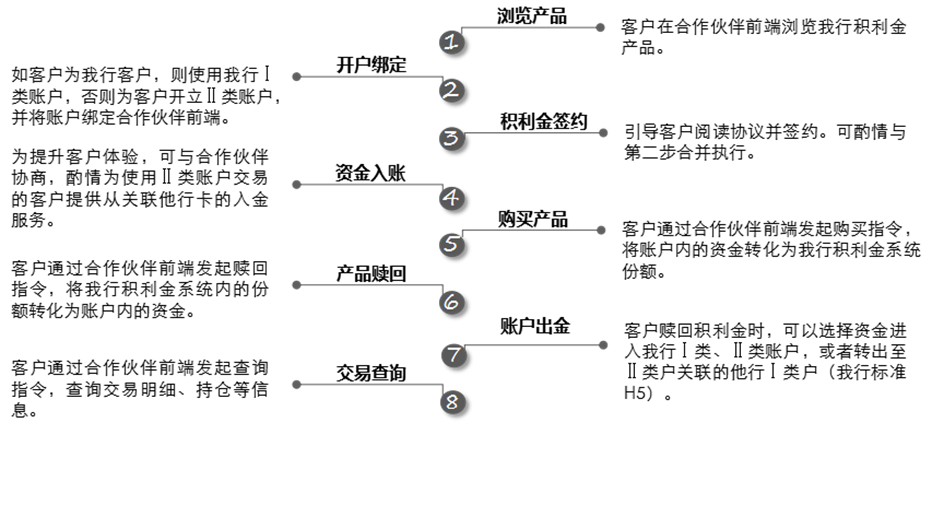
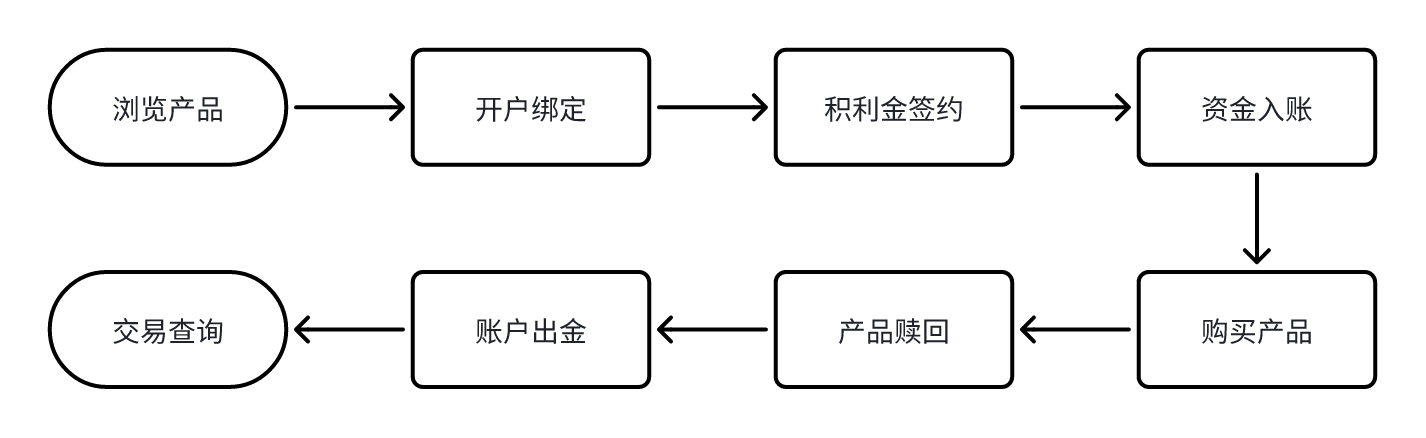
在积利金项目文档中,甲方给过一个产品用户体验路径图,用户使用、购买积利金产品主要分为 8 个环节,如下图所示:
如果你还未读过这篇文档,👉 如何阅读项目文档?
虽然看起来很完整,但这个路径图却不够细致。每个流程都有各自的子流程,需要再次进行细分。

在流程图中,可以使用椭圆形强调流程的起始关系。
浏览产品
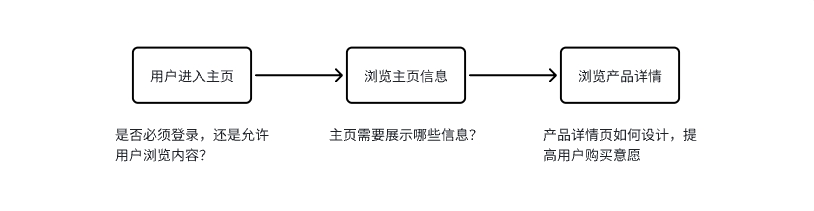
第一个路径,浏览产品。产品经理需要定义用户在进入功能时看到哪些信息。在项目说明书中,甲方提供了许多接口,包括积利金产品与利率列表、活期交易价格、定投价格等等。这些字段都可以看作是 “信息”。
按照常理,产品经理只要在页面上展示这些字段就够了,但用户真正关心什么,项目说明书不会给你说明,这是产品经理这个角色需要去深入挖掘的地方。产品经理需要把自己带入用户,去考虑用户会关注什么。

开户绑定
第二个路径是开户绑定,这个流程是整个用户体验路径最复杂的环节。之所以复杂,原因在于开户、绑定涉及了用户账户状态的多种判断和校验,此外还要对特殊步骤进行处理。
产品支持用户在未登录状态下进行浏览,但用户如果想进行其他操作,比如购买产品,查看账户信息,则需要绑定账户或开立新账户,这是用户为什么需要进行开户绑定操作的原因。
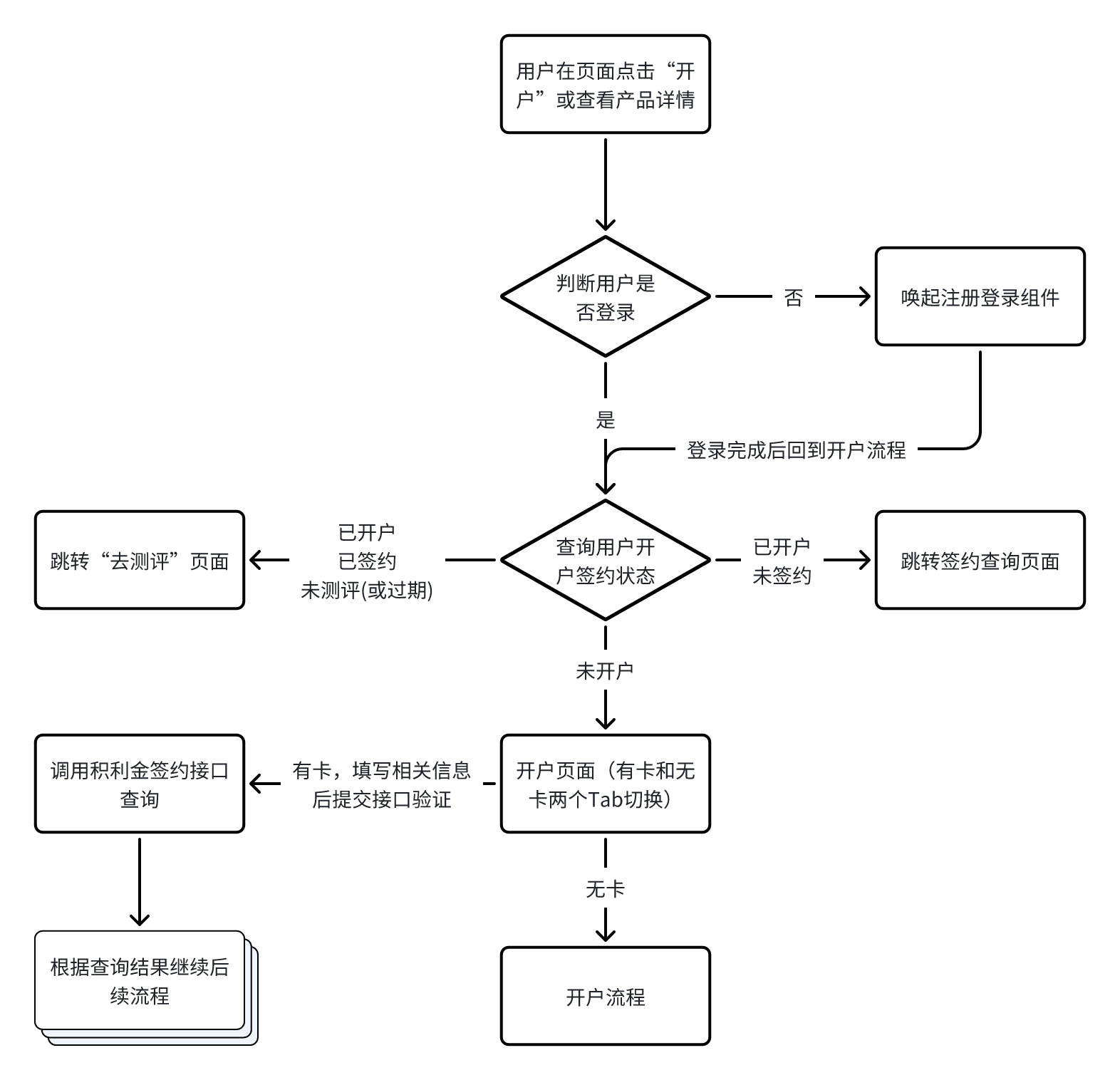
在这一环节,产品需要判断用户是否登录,如果登录了,需要查询用户是否绑定了银行卡。如果绑定了,需要查询用户的开户状态、签约状态、风险测评状态... 同时,用户未登录、未绑定的情况也需要思考如何处理。

如上图所示,这只是用户进入开户流程之前的操作,后续还有很长的一段开户流程。对于用户来说,可能仅仅是点击了 “开户” 这个按钮,但背后的逻辑相当复杂。
开户绑定的坑很多,我们在 金融项目的完整复盘 接着聊。
积利金签约
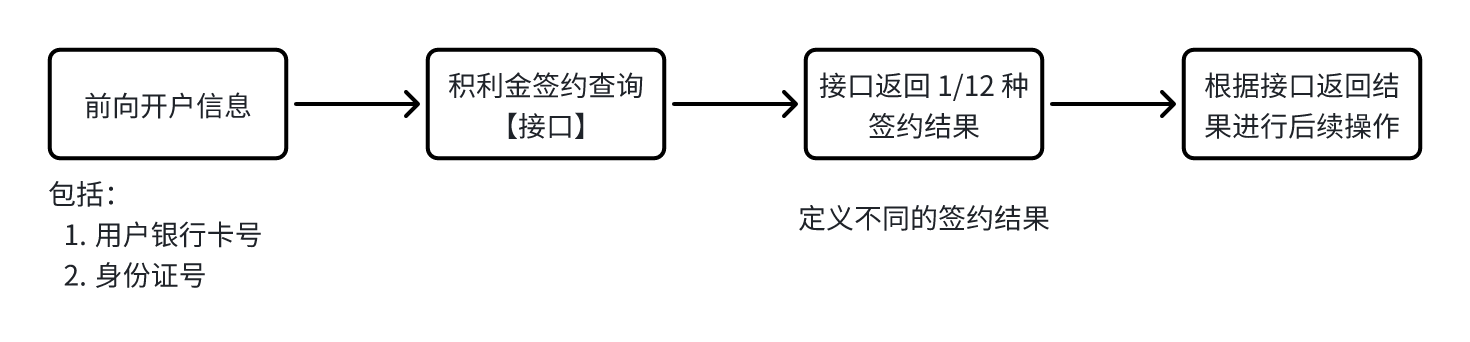
第三个环节是积利金签约。为了防范风险,用户在购买理财产品之前都需要签署产品须知、风险协议等材料,积利金也不例外。产品会将用户在前向开户流程提供的身份信息,通过积利金签约接口进行查询,核查用户的签约状态。
根据甲方的项目说明书,积利金签约有 12 种签约状态(惊人!),接口会返回其中一种。这意味着产品经理需要定义这 12 种状态的触发条件、跳转页面以及相应的提示文案,用户根据产品提示进行后续操作。

资金入账
第四个环节是资金入账。用户需要将资金充值进积利金账户才可以购买定期产品,这是购买产品和账户出金的前置环节。在这一环节,产品不需要设计转账流程,转账流程一般由银行实现。转账过程中出现的失败原因可以让甲方提供。

大部分互联网产品的资金划转功能使用的都是银行的支付清算系统。之所以采用银行的系统,除了合规和安全原因,很大一部分在于银行的技术相当成熟。
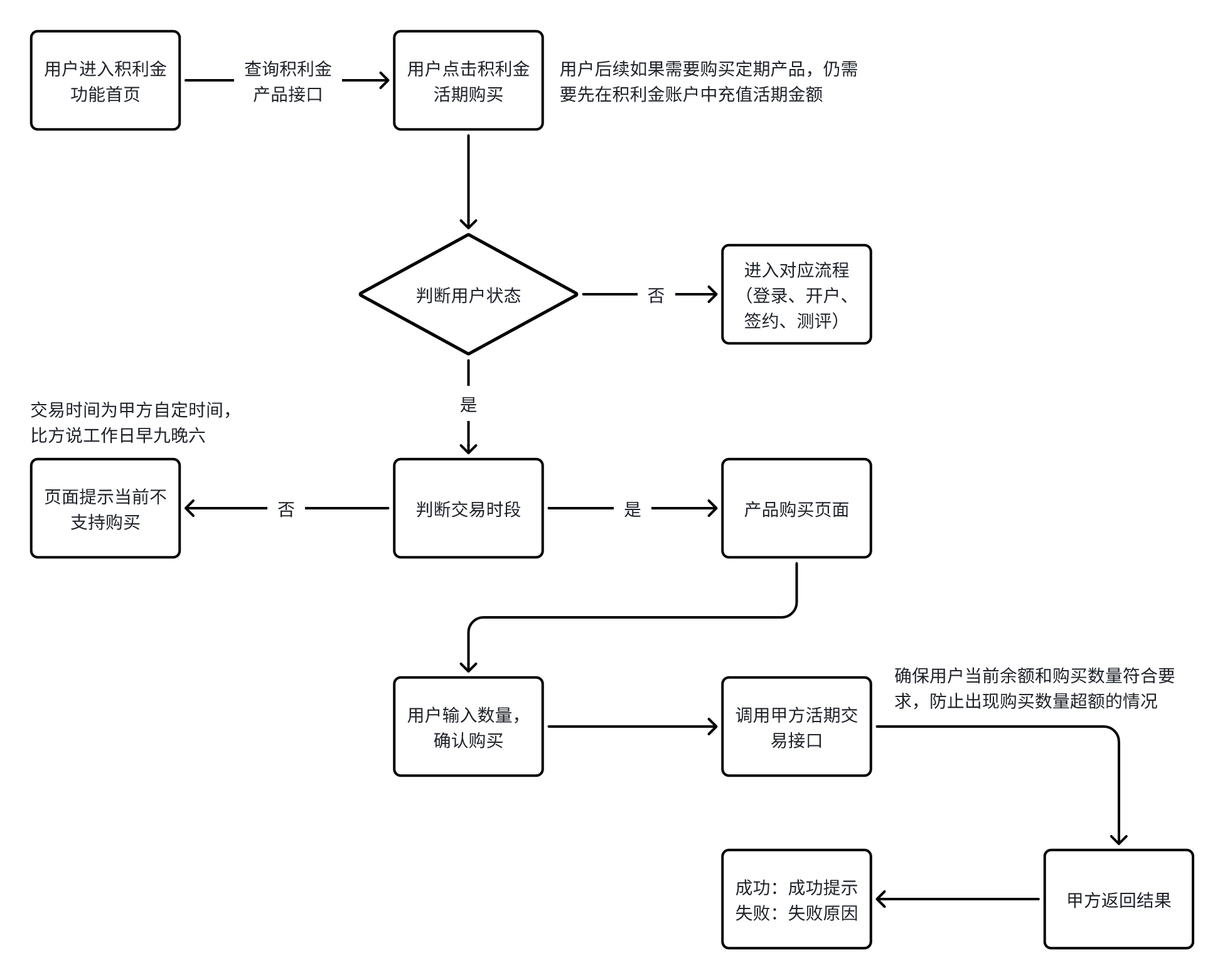
购买产品
第五个环节是购买产品,即用户使用银行卡余额进行购买活期和定投产品。在用户购买之前,需要判断用户账户绑定状态,判断当下是否是可交易的时段。最后还需要调用接口,判断用户购买的数量和余额是否符合购买条件。如果用户均满足上述条件,就能成功买入积利金产品。

Tips:对于复杂流程,我还是建议写备注。万一需要对接或者自己忘记了,能够帮助更好理解。
如果足够细心,你会发现在项目说明文档中曾提过定投功能,但文章一直没有涉及。原因是当时讨论后决定放到二期在做。
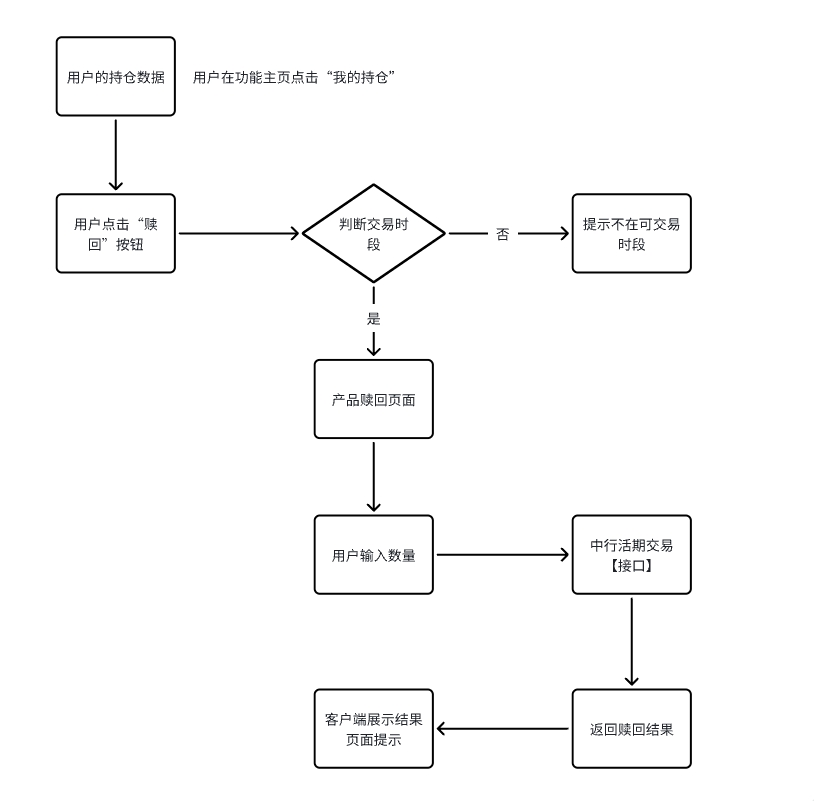
产品赎回
第六个环节是产品赎回,规则和购买产品类似,也需要判断用户状态和交易时段。

用户想要进行赎回,一般是在持仓列表中找到对应产品进行操作。如上图所示,用户进行赎回的操作入口就是查看自己的持仓数据。在涉及交易相关功能的时,买入和卖出的操作和显示位置一般相互伴随。用户既可以在持仓列表中买入,也可以卖出。
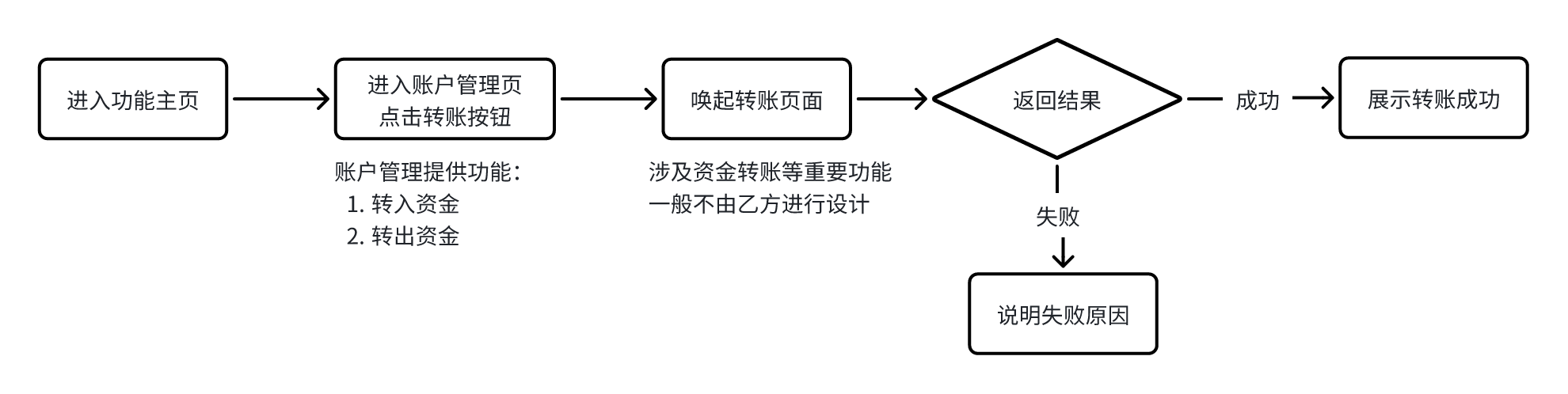
账户出金
理财投资讲求落袋为安,资�金的出账也同样重要。这一环节同资金入账,流程基本不变。
交易查询
最后一个环节是交易查询,产品需要为用户提供查询交易记录的功能,交易查询具体包括三个方面:
- 时间:资金转入/转出、购买/赎回产品的时间
- 事件:转入/转出的金额、购买/赎回的产品名称
- 状态:成功 or 失败

在绘制用户体验路径图时,流程图能够很好地帮助产品经理捋清楚用户会去哪里。产品经理需要考虑哪些流程是可以优化的,哪些是必须保留的。逐步深挖,把整个流程优化到极致。
对于新业务、新产品,产品经理需要考虑设计的用户体验路径是否合理,过长的流程势必会使用户厌烦,过短的流程很难从中了解用户的属性。
| 问题 |
|---|
| 1. 用户体验路径是否合理,过长还是过短? |
| 2. 流程能否缩短优化,如果删去某一环节,会产生什么影响? |
| 3. 体验路径是否会出现分支的情况?用户还会去到哪些路径? |
| 4. 用户如果没有按照路径行进,产品有没有设计去应对这一情况? |
产品模块图
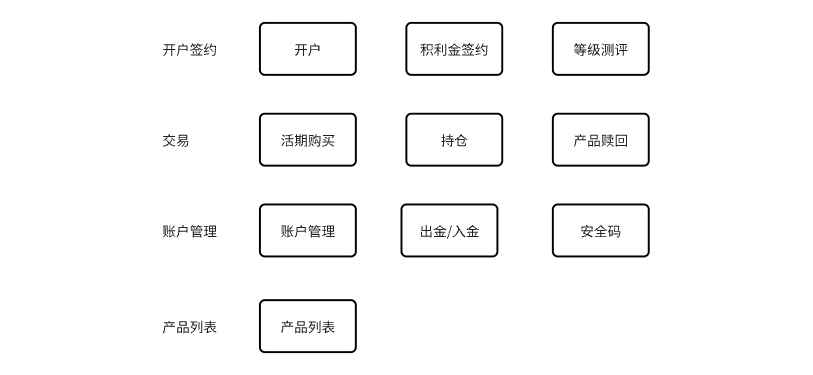
积利金的功能模块可以分为十个零散的模块,除去一期决定不做的功能,模块分别为:

从产品设计的角度看,这样的划分方式过于零散,产品经理需要对零散的模块进行组合。
产品模块的划分需要基于产品特点,积利金功能模块的划分思路主要围绕产品交易进行设计:
开户、积利金签约、等级测评可以视为用户交易的前置步骤,可以归入一个模块,虽然它们相互独立;活期购买、持仓、赎回是交易的关键环节,可以归入一个模块,三者彼此关联;账户管理、出入金、安全码是对账户资金、安全的管理,归入同一模块;产品列表则相对独立,单独一列。
总结以上,能够得到一张新的模块图:

产品模块的划分可以很简单,基于甲方的项目文档或者零散划分就能得到一个模块。但工作中远有比积利金更复杂的项目,图快省事只会导致产品结构混乱,最终 Crash 掉。产品经理需要利用好产品思维进行统筹,补全思考。
👉 什么是产品思维?
产品功能树
将产品功能��以树状结构进行展示,这是产品功能树的呈现方式。可以理解为是在产品模块图的基础上进行细化。从抽象的层级来看,这是最易理解的一个级别。
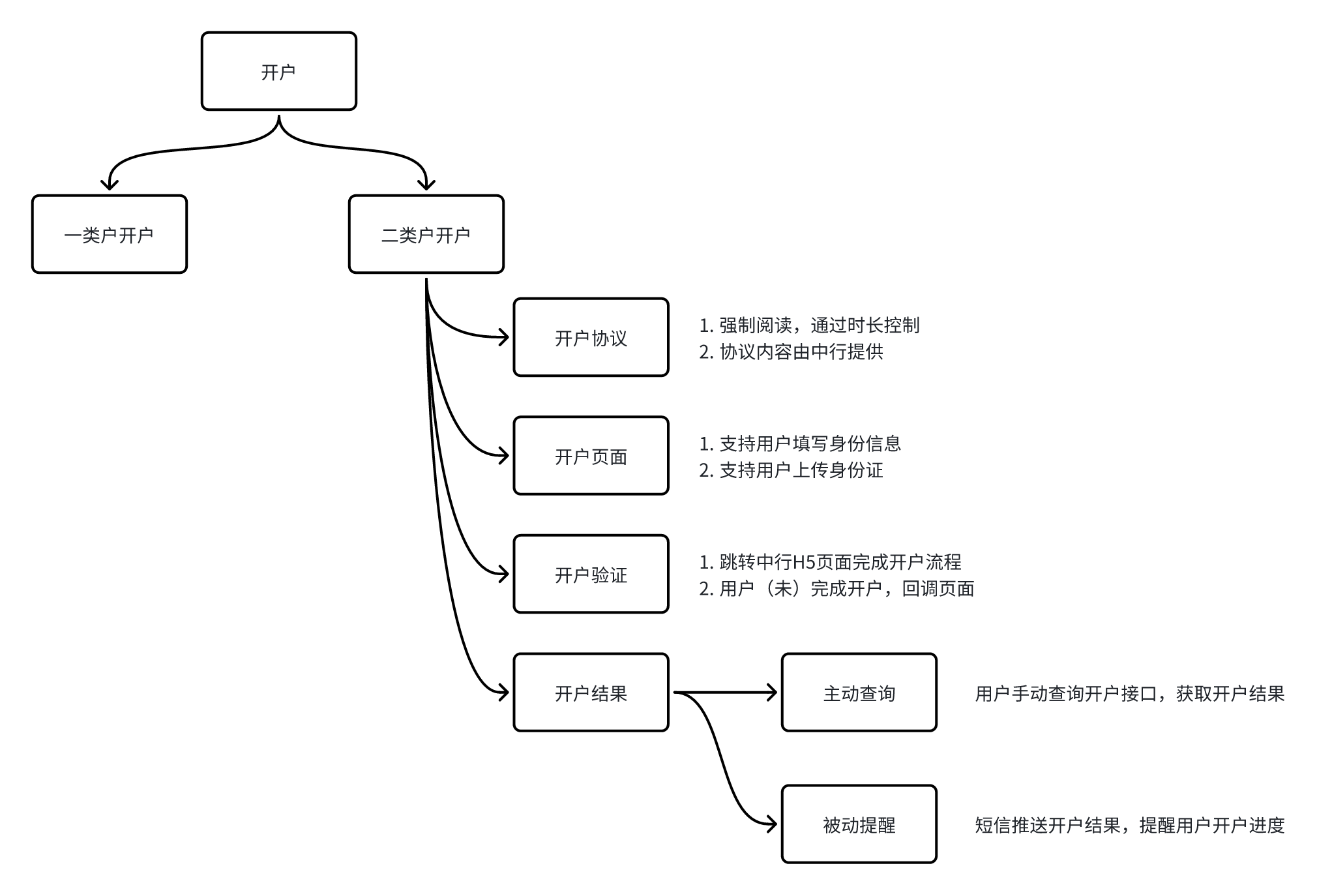
以开户作为例子进行说明。积利金的开户功能仅支持二类户开户,根据项目说明书,银行卡的开户流程大体分为阅读协议、填写信息、验证信息、返回结果四个方面,进行拆解后,可以得到下面这张图:

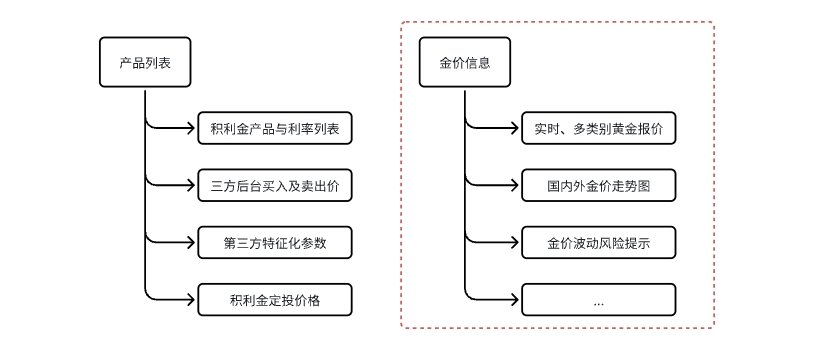
看到这有没有一种豁然开朗的感觉呢?随着对产品功能进行逐步拆解,产品经理对于项目的认识也会更加深入和清晰。再以产品列表举一个例子,假如产品现在需要增加一些展示信息来提高产品下单率,那么产品功能树就会变成:

这些延伸出来的分支就是我们要做的功能,新增的功能会被归入某一模块中,逐级包含却不相互冲突,最终形成产品的整体框架。
页面关系图
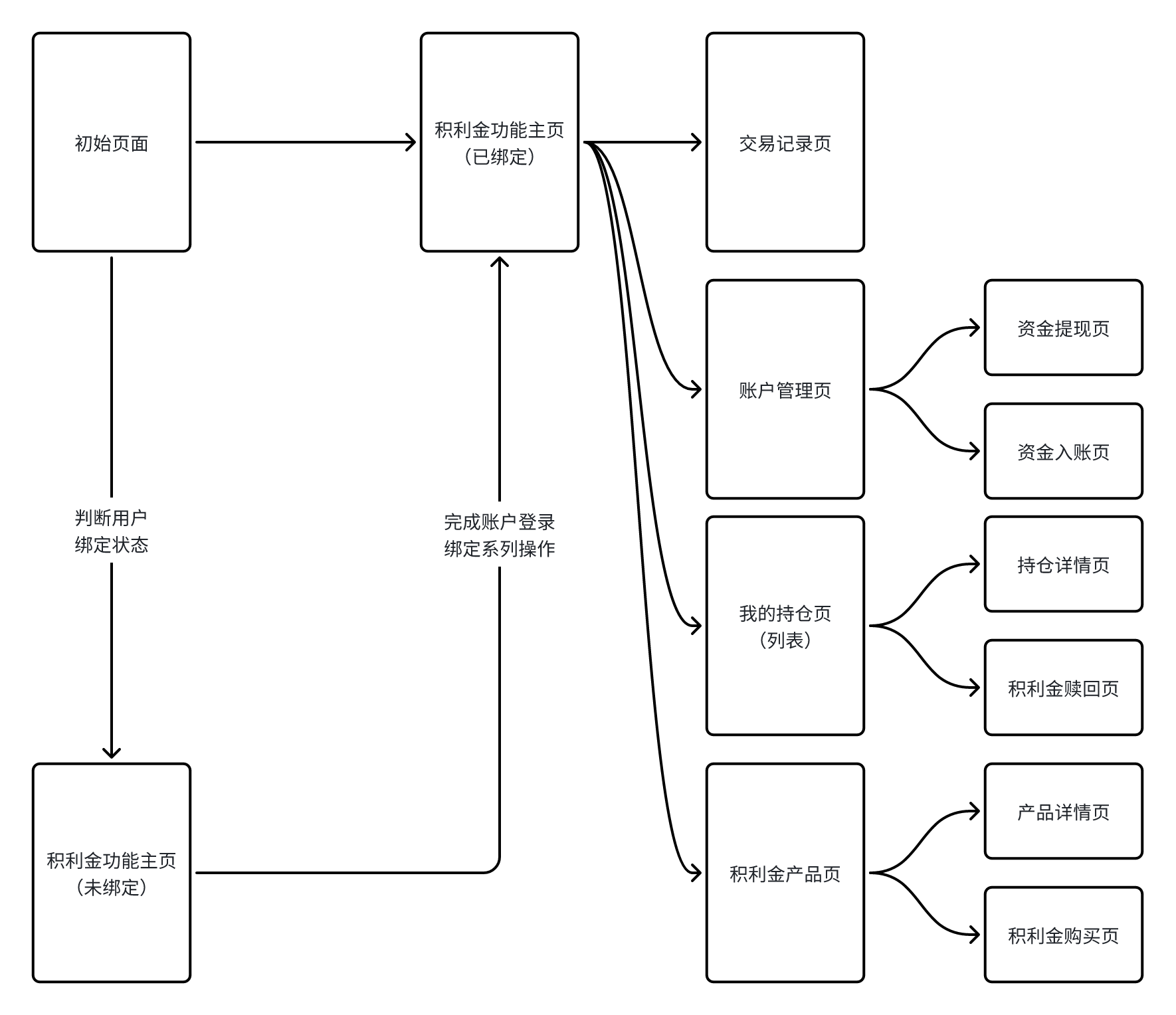
页面关系图是进行原型设计之前的最后一个步骤。结合用户体验路径图和产品功能树,大致可以得到完整的产品页面结构,如下图所示:

页面关系图加上文字注释,可以清晰地表达整个功能页面之间的关系。无论是对于研发,还是运营的小伙伴,都能看懂功能是怎么跳转的,用户会看到哪些内容。
产品经理的职能之一不就是降低理解成本吗?
Just do it!!
交互设计图
这一小节就不展开了,更多详情请复习 产品设计必备的五张图。
关于新手产品如何绘制需求原型,方法不难,公司用什么产品你就学什么。如果公司使用的是 Axure,那就上 B 站搜索相关课程。如果公司用的是其他原型产品,比如墨刀、Figma、摹客,你也可以在哔哩哔哩大学中找到相关视频。
在学习完原型产品的基础操作后,产品经理需要进一步提高原型设计的能力。在这一环节,可以通过临摹公司产品或者自己经常使用的 App,把所有页面,交互都写出来。如果对设计感兴趣,还可以学着搭建自己的组件库。