产品设计必备的五张图
随着互联网节奏越来越快,对于互联网产品设计的要求也在不断提升。在产品设计中,产品经理需要有效地表达设计,不讲黑话讲人话,让团队快速理解你的思考和意图。本篇文章总结了五张图,希望能够帮助大家更好地进行思考。

为什么需要五张图?
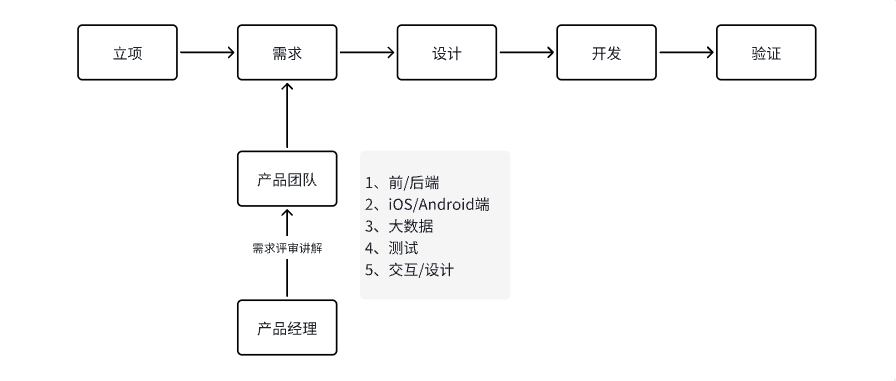
每个公司都有自己的产品设计规范,但大体来看主要包括立项、需求、设计、开发和验证五个阶段。这五个阶段中都需要有产品经理的介入。产品经理通过评审会议等形式讲解需求,让不同部门的小伙伴理解设计的某个产品、模块或者功能到底是什么,具备哪些功能。
不同的公司,比方说我所在的证券公司,因为制度和流程原因,需要进行多轮评审。包括产品内部评审,对开发、设计和测试都各自需要进行一轮评审。时间成本很高,产品经理需要在有限的时间内进行高效地表述。如果在多个页面复杂功能的评审中,直接通过原型图去讲解,将会花费非常多的时间,甚至最后开发都记不住要点。

所以,产品经理为什么需要五张图?
产品经理作为需求讲解人,需要对听众用清晰的思路进行表达,让团队更快地理解你的需求要做什么、具备哪些功能、涉及哪些模块等等。在降低理解成本的同时,这五张图还能帮助我们完善思考,避免在进行产品设计中可能发生遗漏的环节。
产品设计五张图
用户体验路径图
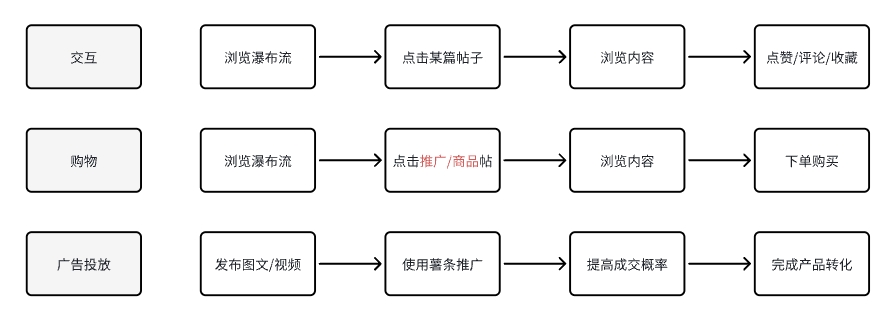
在讲第一张图之前,先来理解什么叫做用户体验路径,用户体验路径指的是用户使用 App 的整个流程。比如在电商产品,核心的用户体验路径是从搜索产品到收货的过程;在证券产品,则是从浏览证券到发生交易的过程;在听歌产品,则是查找歌曲、歌单,进行聆听的过程。
但并不是只有唯一一条路径才能称得上用户体验路径。比如我在小红书查找攻略,最后点赞收藏了某个帖子,又或者看到某个帖子带货的商品很不错,于是激情下单,这些都算是用户体验路径。这说明一个产品往往具有多个模块,而模块中会出现多条用户体验路径。至于这条路径是否关键,还得看它起了什么作用,比方说提升活跃度、增加产品营收等等。

在证券产品,用户体验路径会显得更为复杂。比如在 调研:广发原始股 中,广发原始股 App 的核心用户路径就包括了股单构建、个股发现、开户、交易、社区参与和投顾咨询共六条用户体验路径,这些路径和营收业务的结合非常紧密。这里就不放图了,更详细的可以看上面这篇竞品调研的内容。
理解什么叫做用户体验路径之后,画出一张路径图就简单多了。那用户体验路径图起到什么作用呢?
用户体验路径图能够说明用户使用产品的步骤,帮助团队理解产品的价值。关注最重要、最普遍的环节,持续做减法,更快更好地直达目标。
试想一下,为什么拼多多不和淘宝、京东一样设计去购物车功能,而是将这一环节通过收藏功能 “隐藏” 起来呢?拼多多对 App 做的减法(不增加购物车功能)看似和主流产品不符合,但却有效地促成了交易。
之所以讲这个例子,想表达的意思很简单:
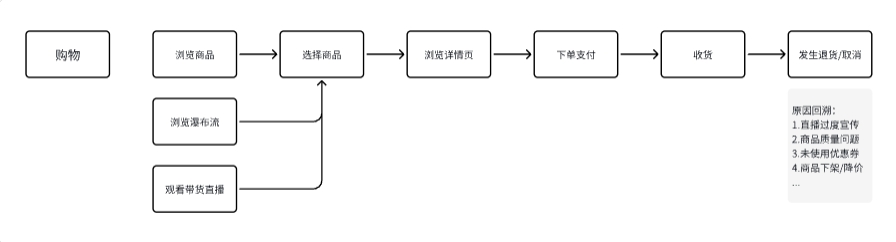
明确一条核心的用户体验路径之后,需要关注每一个环节中的转化率。
转化率具体应用在哪些场景?比方说从 A 页面到 B 页面的转化率;从浏览商品到最终下单、从下单到最后收货的转化率。通过这些环节的转化率数据,可以发现哪些环节是存在问题的。比如电商产品中履约转化率较低,是不是商品出现质量问题,导致问题率较高?还是商家过度宣传,买家收货后发现货不对板,导致退货率提升?用户体验路径的每一条线索,都是未来去提升产品的关键。

具体如何提升产品能力?当然不是想当然地加功能,做加法。做好产品难就难在做减法。就像上面提到的拼多多的例子,一个看起来非常难砍掉的功能(购物车),删除之后显著提升了产品的成交转化。或者如早期的网易云音乐通过歌单导入的功能,将用户软件的成本降低为零,帮助用户做减法。
*过去的音乐软件各自为营,如果想要使用其他软件只能一首一首手动添加。
产品模块图
产品模块图,又称作产品架构图。顾名思义,产品模块(化)的设计是将产品拆分为几个部分进行观察,每个模块各自独立,拥有独立功能,结合起来形成了一个完整的产品。
以电商产品举例,分为导购、交易、营销、供给、履约、基建模块,模块之间可以进一步进行细分。

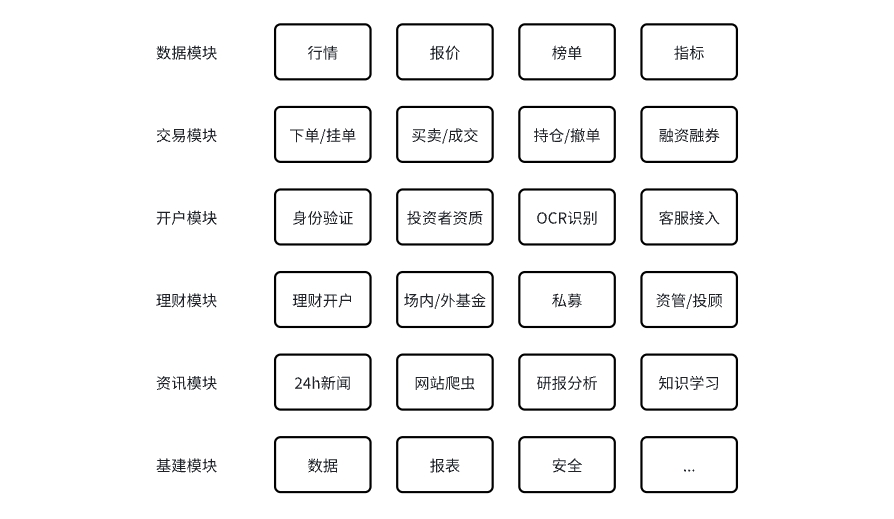
在证券产品中,视侧重业务不同,有数据、交易、开户、理财、资讯、基建模块等。

分析产品模块,有助于让产品经理具备顶层视角,洞悉产品。
一方面可以通过评审会议阐述产品结构,能够让团队对产品的复杂度和全貌有所了解,知道现在做的产品有多少功能。另一方面,产品模块也是大厂区分团队职能非常重要的参考。比如负责数据线、行情线、交易线等等。这样做有助于区分团队负责的指标,不同模块的团队需要关注哪些数据和指标也就一目了然。尤其是在做新产品的时候,首先需要想明白有多少个模块。
参见:什么是产品思维?
产品功能树
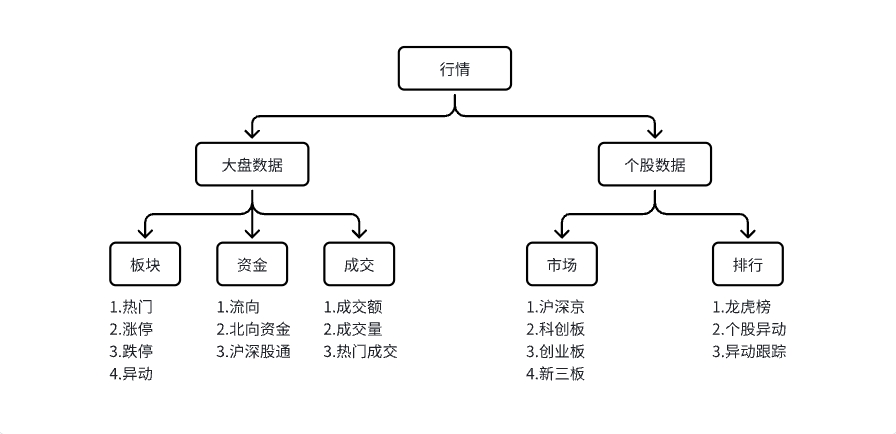
产品功能树,也即通过功能罗列的形式展示产品不同模块所拥有的功能。以证券产品举例,数据模块中的行情功能可以简单区分为大盘、个股两个栏目。就大盘来说,往下一级还区分板块、行业、异动等功能。听起来一个模块相当复杂,但是将产品功能以树状形式罗列出来后就很清晰了。

以上图为例,比如现在要做板块功能,板块包括的子功能有热门、涨跌停、异动三个部分。要做热门板块,需要设计一套算法去判断板块达到什么条件之后可以上热门;同理,通过设定阈值来监控哪些板块超出或低于设定区间,以此作为触发 “异动” 条件的标准。涨跌停板块则是以涨跌幅作为判断标准,正序或者倒序对板块进行排列。
阐述每个模块具备的功能,层层深入,帮助团队加深对于产品的理解。同时,模块的功能也是确定产品迭代的重要因素。通过判断不同模块功能的优先级,来确定当前以及未来一段时间的开发计划。
页面关系图
页面关系图可能是最合适的一张图了。它不需要交互设计图(mockup)那般强调细节,也不像上面提到的产品模块图、产品功能图那么简洁。以不同页面之间的关系、连接作为阐述的目标,对于团队来说这种讲解方式更易懂。

这里举一个 金融产品搜索设计 中没有提及的例子。通常在金融产品的搜索功能会有图片识别自选股的功能,这个功能可以更快地将其他产品的股单迁移到至本产品,而不需要手动添加。
同时,页面关系图也是对上面提到的产品功能树完整度的检视。页面关系图中的功能是之前遗漏或者新增的,有助于产品经理查缺补漏。功能树的功能最终都会归属到某些页面当中,也就是说,页面关系图和产品功能树是相互自洽的,通过这两张图可以更好地发现产品设计中的问题。
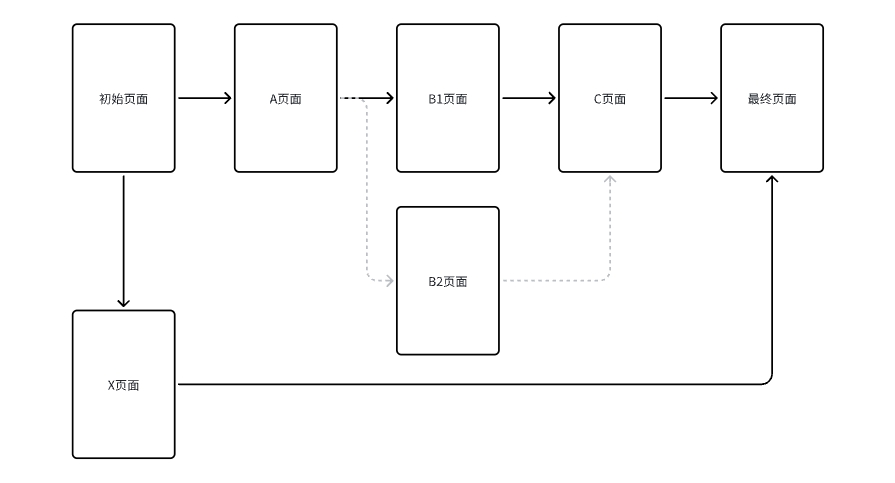
页面关系图的绘制可以是完整度较高的原型设计图,也可以是仅包括说明的示例图,如下所示:

交互设计图
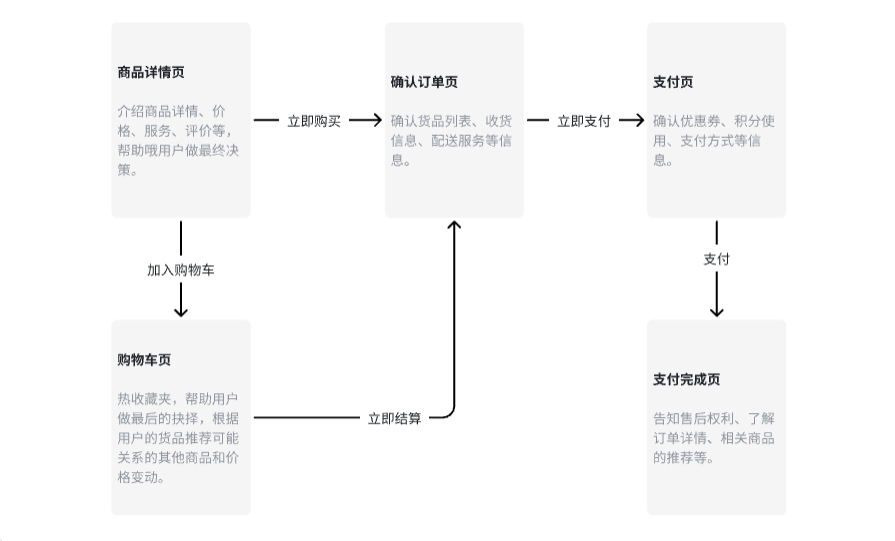
最后一张图是交互设计图,也称作 Mockup。这张图对于多数产品经理来说并不陌生,使用 Axure 或墨刀等原型软件绘制的产品原型图就是这张图:

交互设计图是打磨产品细节最重要的步骤,完善的交互设计可以大幅度降低设计风险、进度风险。在经过评审和 UI 确认之后的交互设计图,可以认为 “最终” 的用户界面。不过对于主流行业,交互层面的创新可能并不是很需要,简单的交互形式更容易让用户上手。
对于产品设计而言,交互设计图可能是最不重要的一张图。当把前面的四张图讲清楚之后,整个产品的框架就已经形成了。交互设计图无非是使用当下比较适合的交互方式去给用户使用,即便是产品经理,在页面的加护设计上很大程度也要听取 UI 的建议。
好的交互设计图除了绘图,还需要精确描述,描述页面包括哪些元素、如何进行交互等等,通过需求说明将诸多细节进行解释。将展示、交互、业务逻辑表达清楚。在我看来,优秀的交互应该具备自洽性。也即可以通过页面直观地知道包含的要素和交互形式,而不仅仅是依赖于需求说明。
小结
至此,产品设计五张图就已经讲完了。在平时进行产品、功能设计的时候,不妨花点时间,以这种从抽象到具体的方式将产品功能表述出来。即便是一个小产品、小功能,这五个方式同样也能够适用。
👉 实战篇: 如何将项目拆解为需求?