Part 1 开户绑定
在金融项目全流程设计系列中,前三篇文章从方法论和实践的角度对一个互联网金融项目文档进行了拆解和分析。本篇文章会在 如何将项目拆解为需求?的基础上,基于用户体验路径,更深入地对积利金项目进行拆解。
在开始本篇文章之前,请确保你已阅读本系列的前三篇文章,Let's g...go!!
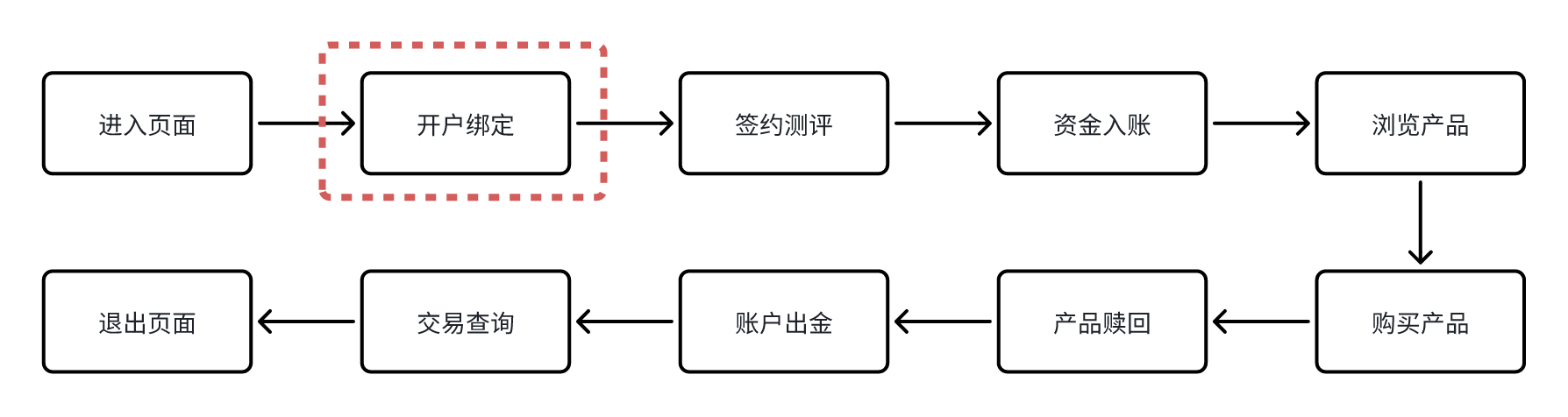
开局一张图:

登录方案设计
根据用户体验路径,积利金功能的第一个步骤是开户绑定。那么问题来了,�第一个功能步骤为什么不是页面浏览?常见的互联网产品都能支持用户在未登录状态下浏览页面,为什么不把这个步骤视作 Step 1?
的确,互联网产品大多支持用户在未登录的状态下浏览页面、使用功能,这是提高用户体验,吸引潜在用户转化的设计要求,即使用户未登录,产品也可以收集到用户浏览行为等数据。
但互联网金融产品不太一样,从它的属性(金融)就注定产品需要控制风险,强调合规和监管。出于对投资者的保护,用户在未进行登录验证、风险测评等必要流程之前,投资产品的信息需要进行脱敏展示,或者直接弹出账户登录组件,强制游客登录。

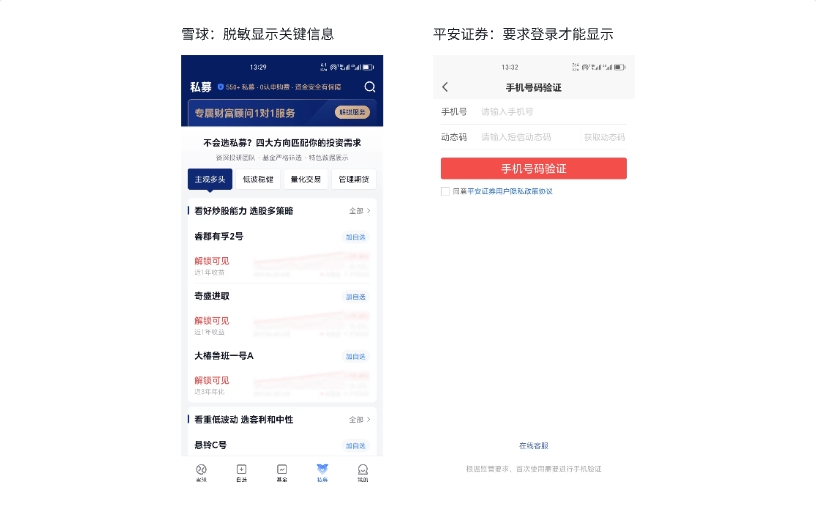
不同金融产品对于产品外露信息的处理
出于对合规的考虑,我们需要设计一个方案来降低产品风险,初步设想后得出了三个方案:
- 方案 1:对功能主页的关键信息脱敏展示,用户进行交互时才唤起登录组件;
- 方案 2:用户进入页面时唤起登录组件,用户必须登录才能查看信息;
- 方案 3:功能主页不展示重要内容,用户进行交互时才唤起登录组件
乍一看,似乎这三个方案都能做,产品经理也很容易为这些方案找到合适的开发理由。举棋不定时,可以从开发成本的角度进行思考:
- 采用方案 1,就需要定义脱敏展示的内容,也免不了要开发脱敏展示的页面;
- 采用方案 2,用户看不到积利金的产品内容,也就不存在被吸引的可能;
- 采用方案 3,兼容了开发成本和内容曝光的要求,似乎是一举两得的方案
BTW,方案 3 应该比较符合现阶段的开发要求。在主页不展示产品的重要参数,是金融合规的要求;允许未登录用户浏览页面,理论上能让功能得到较大的曝光;用户对产品感兴趣,想要查看详情时,自然也不会拒绝登录账号。如果积利金产品真的存在用户价值,那么它或许能够提高自然用户的转化率。
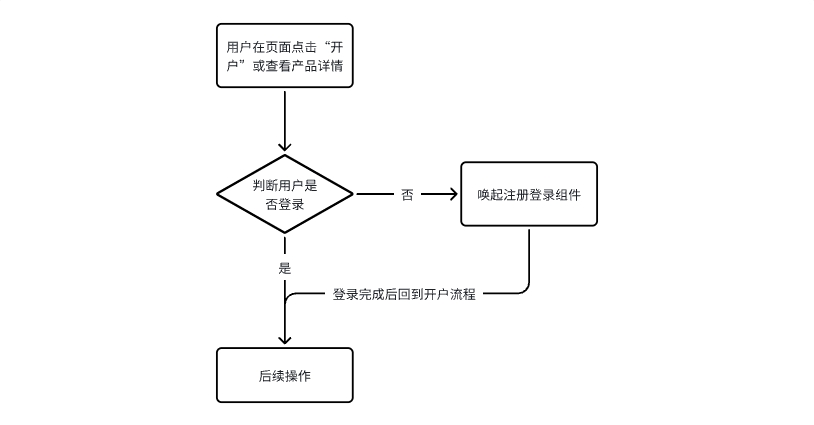
那么,产品流程就算正式迈出了第一步,用户在页面点击开户按钮或者查看产品详情时才会触发登录,唤起登录组件,用户完成登录后方能进行下一步操作,开户。

在功能主页,产品也只展示甲方爸爸允许展示的数据字段和公开信息,关键信息均以文字进行显示。这样做满足合规要求,规避监管风险。
此外,产品的用户账号也可以用于和积利金账户进行唯一绑定。可以理解为用户登录账号且绑定了积利金账户后,下次进入积利金功能主页就不用再进行二次登录。
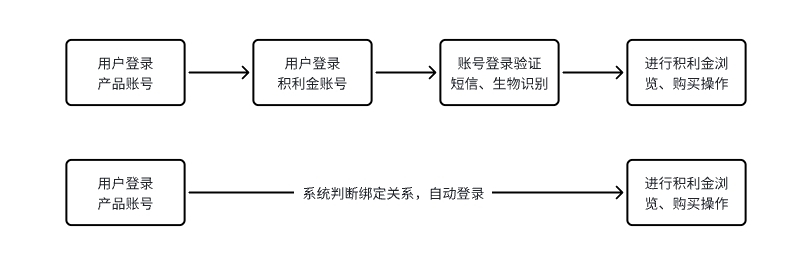
如果不做唯一绑定,会让登录流程变得非常繁琐。试想一下,你想要查看积利金今天的盈利情况,那么首先需要登录积利金账户,输入账号密码,其次通过短信验证或人脸识别的方式验明真身。这个过程得花上 1~2 分钟,还不如绑定直接登录来得方便。

用户只需要登录一次,产品从银行(甲方)接口查询,若结果为真就能进行绑定。后续用户登录了产品账号就等同于登录了积利金账户,操作上相对便捷。
前置信息查询
客户选择交易的银行卡账户必须已经签约积利金并签约账户状态正常。合作伙伴可通过调用中行提供的签约查询接口来查看签约结果,并进行下一步操作。
—— 2.3 签约绑卡,项目说明书
出于合规要求,用户在查看积利金详情、购买积利金产品之前,需要先完成账户开立、积利金签约以及风险测评流程。这意味着用户在登录账号之后,产品需要通过银行接口查询用户是否完成了这些流程。

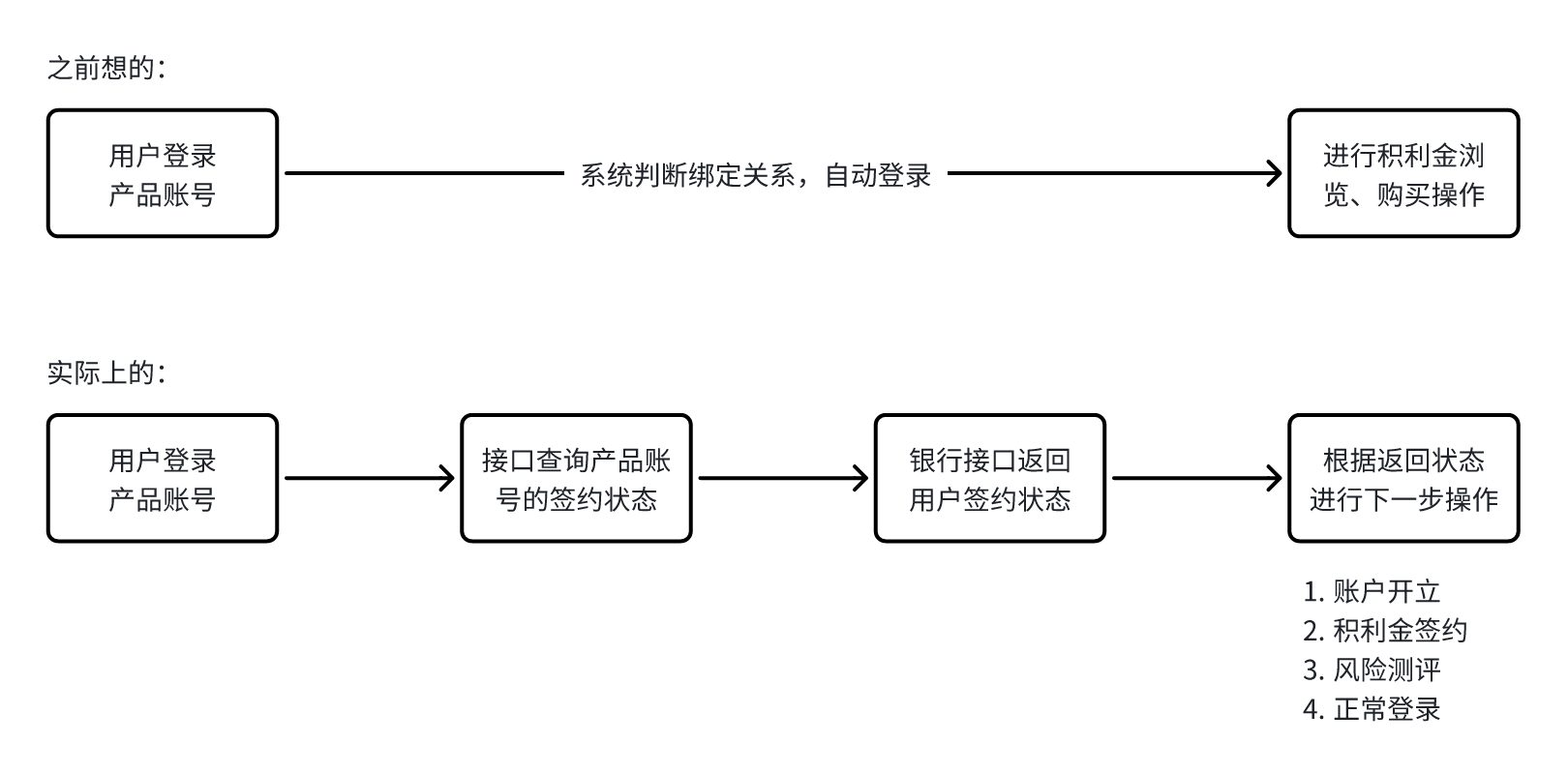
So,产品应该如何去查询用户的签约状态呢?不对,在查询用户的签约状态之前,是不是要先查询用户产品账号是否绑定了积利金账户呢?先看有没有绑定,再查询签约状态。
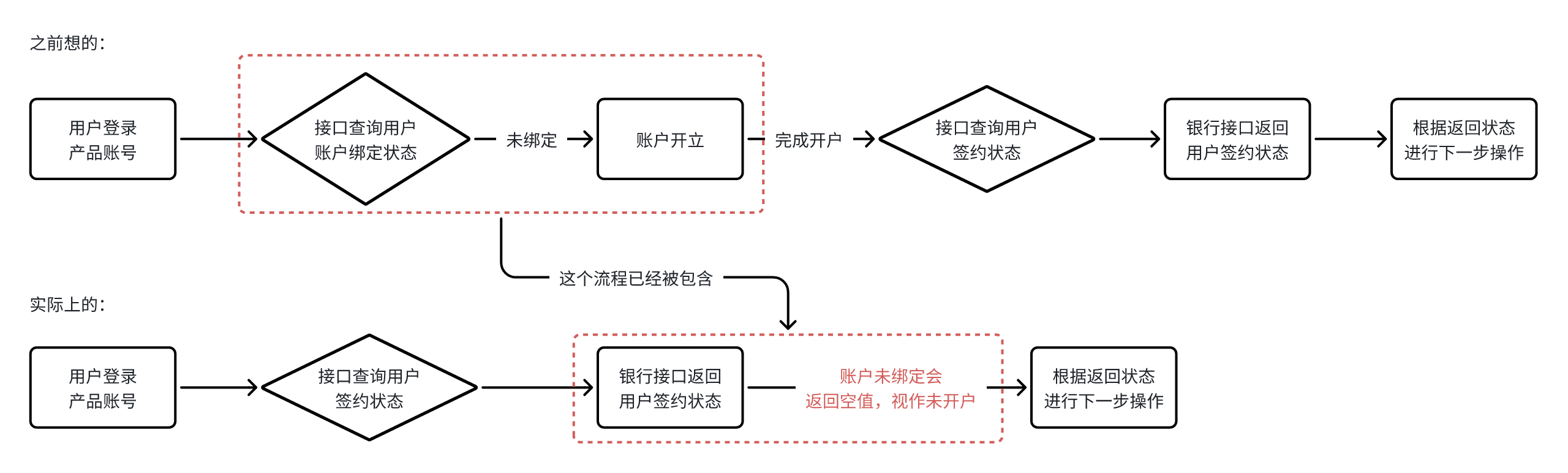
事实上,如果用户没有绑定积利金账户,查询签约接口的结果只会返回一种签约状态——用户未开户。用户可以在后续流程中进行开户或初次绑定操作。之所以省去一个绑定状态查询的环节,原因在于现有签约接口已经覆盖了这种情况。

如上面的流程图所示,增加一个判断用户账户是否绑定的查询接口是没有必要的,因为银行提供的查询接口可以容纳这种情况。在银行的项目说明书中,签约接口返回的状态也涵盖了这一情况。在甲方未对这一环节进行说明时,产品才应考虑增加查询绑定关系这一接口。
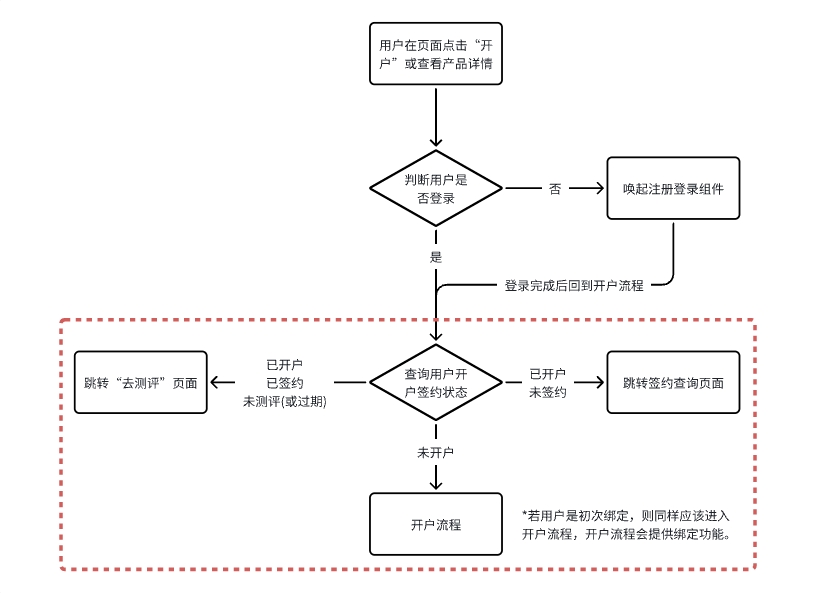
所以,我们继续推导开户绑定的流程,可以得到:

通过银行提供的接口文档,能够找到查询用户开户签约状态的接口。产品经理需要在需求文档中附上对应的查询接口名称,以及返回不同的状态后需要进行哪些步骤,如上图所示。
对于已开户的用户,需要根据他们的签约和测评状态跳转对应的页面。对于未开户的用户,则进入后续的开户流程。那么,对于那些已经在其他渠道开立积利金账户,需要使用我们(乙方)产品进行绑定的用户应该如何操作呢?难道要他们走一遍开户流程,再开一个账户?
Nonono,针对这一情况,产品在开户页面做了有卡和无卡的区分,以便解决这一出现概率较低的情况。在这一环节,有卡的用户需要输入身份信息,根据接口验证返回结果进行后续操作。对于无卡的用户则继续进行剩余的开户环节。

这样一来,产品能够很好的解决用户初次绑定积利金账户的问题,对整个开户流程也不会产生影响。
开户签约
解决了账户验证的问题,接下来就到了开户环节。首先需要了解银行的开户流程:
开户流程共分为三步:
- 选择银行卡(由合作伙伴完成,上送信息至中行)
- 上传身份证及预开户身份信息(由合作伙伴完成,上送信息至中行)
- 设置交易密码、验证短信验证码并提交(由中行提供H5页面)
开户��协议的签署作为开户流程的必要前置条件,客户必须阅读并同意协议所有条款后方能进入开户流程。因合作伙伴差异化需要,相关协议由各分行提供,由合作伙伴供客户在线阅读签约。
——1.1 Ⅱ 类户开户,项目说明书
和甲方银行对项目文档进行确认后,产品部门得到了更为详细的信息:
| 问题 | 解答 |
|---|---|
| 用户如果有中行卡,是否还需要开通一张新的中行卡用以支持积利金签约? | 否,用户如果有中行卡,无论是 Ⅰ 类户还是 Ⅱ 类户,均支持积利金签约 |
| 用户如果没有中行卡,可以支持哪些银行开户? | 仅支持中国银行 Ⅱ 类户开户 |
| 积利金是否支持其他银行银行卡进行签约? | 不支持,用户可以绑定其他银行银行卡,但仅能通过银行卡进行出入金操作。银行限制为六大行的 Ⅰ 类卡 |
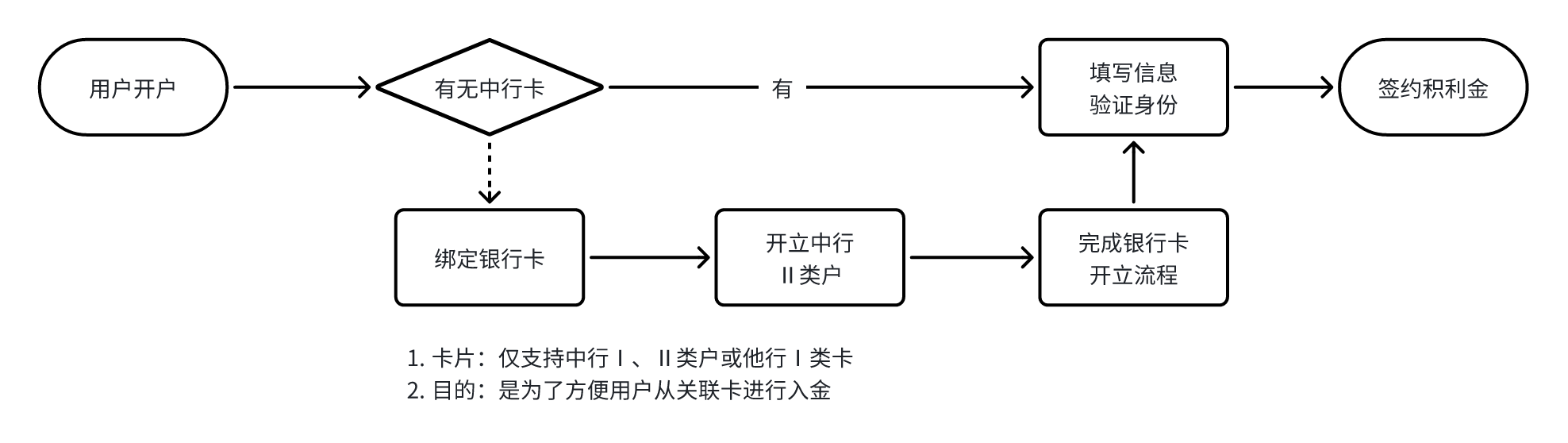
根据甲方提供的信息,银行卡的绑定和开立逻辑大致如下:

聊天环节:为什么中行要在这个环节增加 “支持绑定他行的银行卡”,用户用自家的银行卡不好吗??
我们从头捋捋这个事。一般来说,用户想购买某个银行的理财产品,就需要使用该银行的银行卡进行签约,这是情理之中。积利金不同,它允许用户进行 T+0 交易,也即当天买入的积利金可以当天卖出,和黄金享有同等的收益波动。这意味着积利金压根不算理财产品,更像是基于黄金的交易标的。用户可以使用积利金进行黄金交易,门槛限制很低。
在交易中,注资是一个重要的环节。考虑到资金问题,中行允许用户使用其他银行卡进行资金划转(后文会讲到)。又由于 Ⅱ 类卡通常有转账金额和办理业务上的限制,所以仅能支持 Ⅰ 类卡。这是设置这个条件的重要原因。
如果用户既没有中行卡,又没有其他银行的 Ⅰ 类卡。得嘞您,开一个中行的账户吧!顺便助力一下开户部门的 KPI。
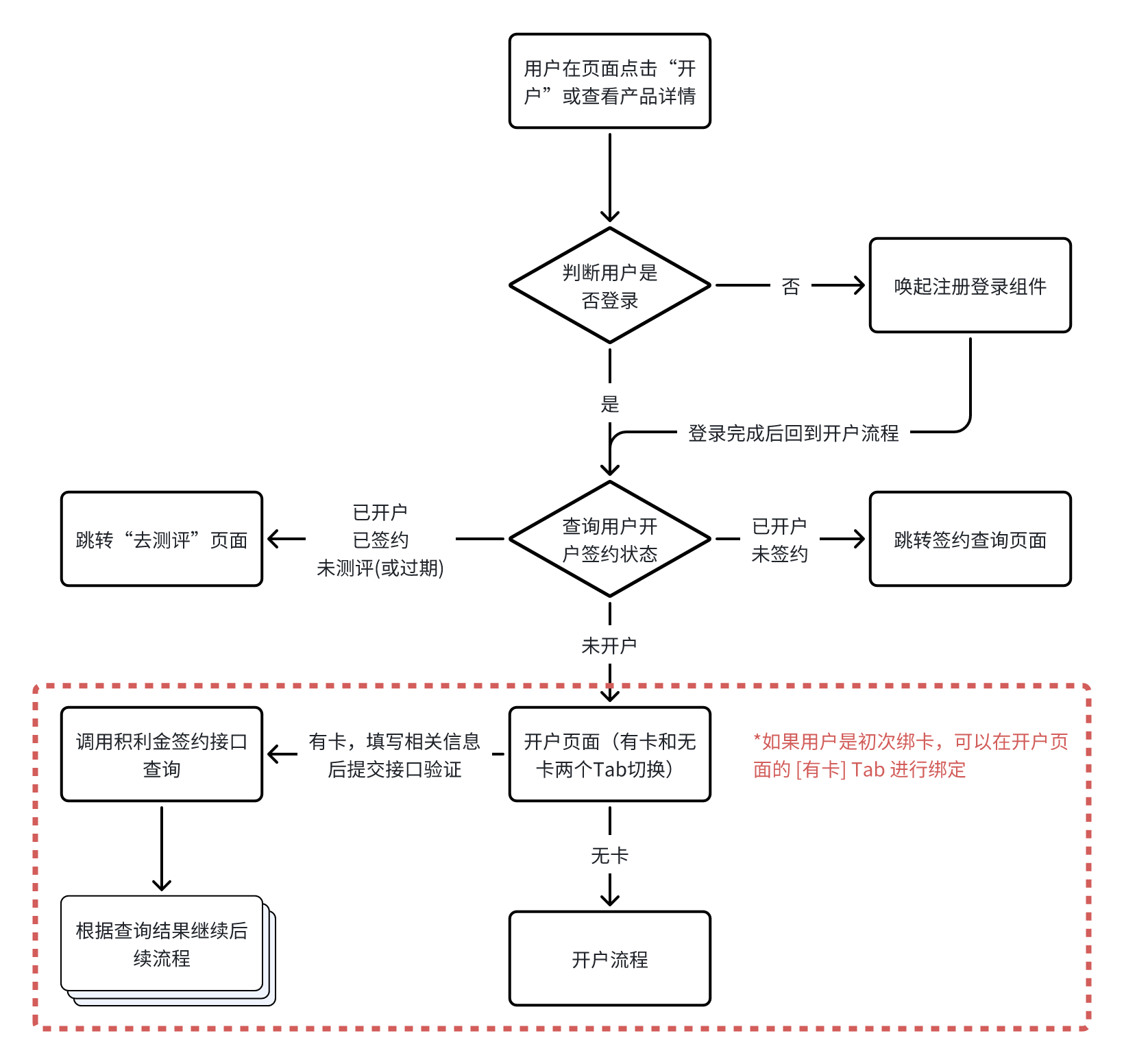
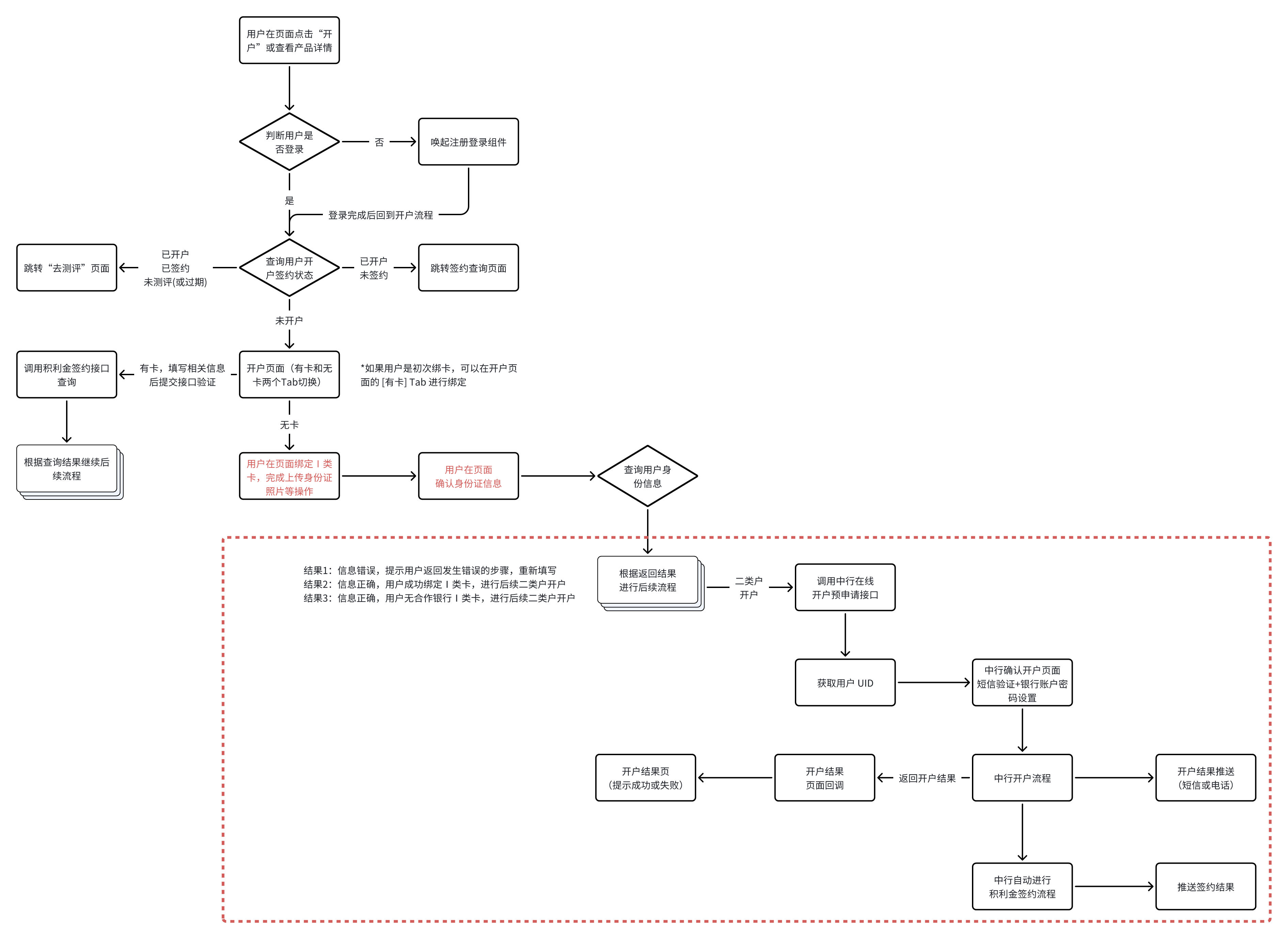
综上,结合项目书和甲方说明,产品可以得到一个完整的开户流程:

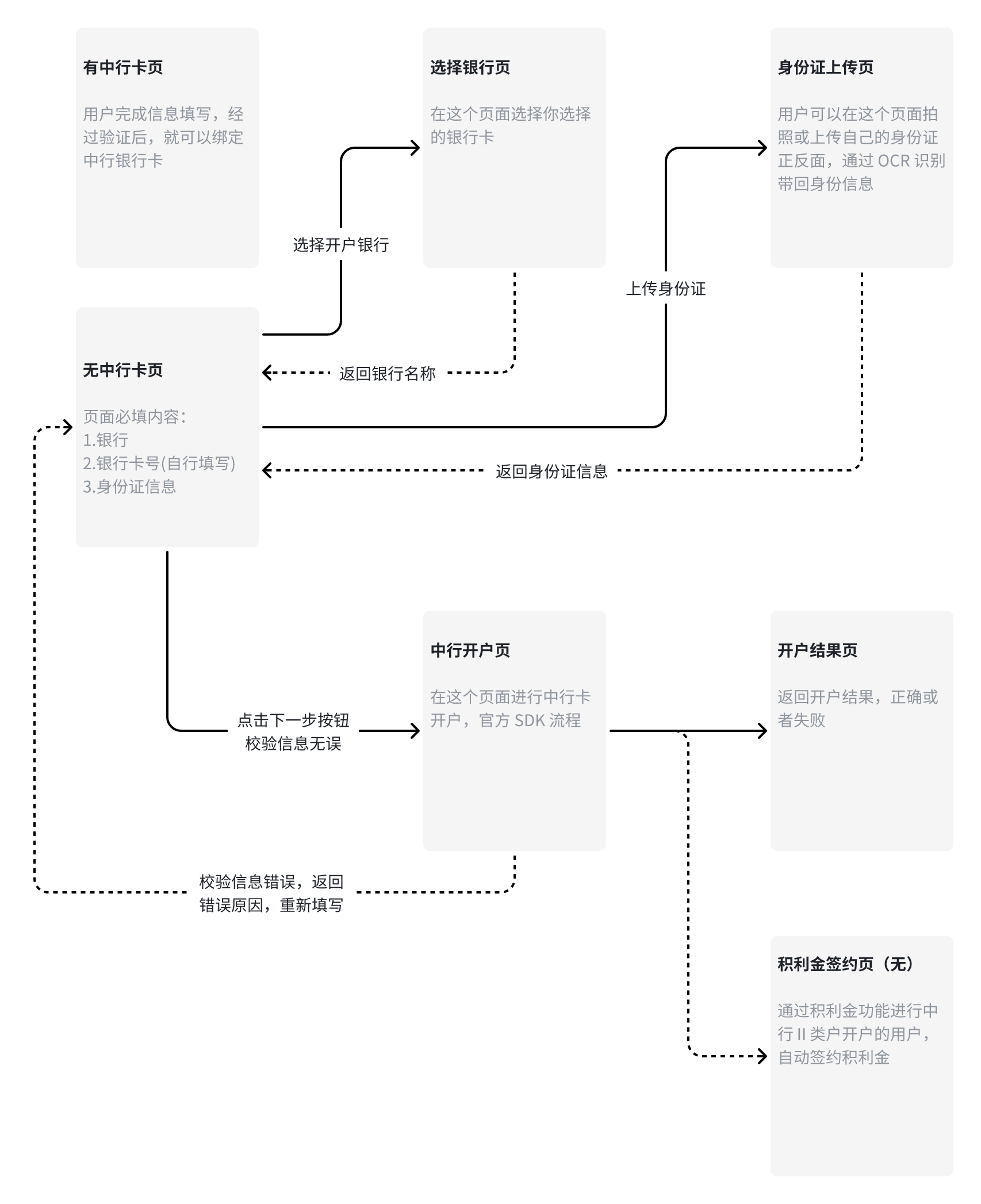
看起来有点复杂,我们可以通过页面关系图来对这个复杂流程进行拆解:

*感受到互联网金融产品的 “魅力” 了吗?如果你入了这一行,这就是日常难度。
画完开户的流程图和页面关系图,在需求文档中还需要通过文字对开户场景进行梳理:
| 开户场景 | 方案 |
|---|---|
| 用户没有开户记录 | 走新开户流程 |
| 已填写用户信息,未提交 | 客户端缓存用户信息。用户下次进入页面时展示用户已填写信息,用户确定信息后继续开户流程 |
| 已获取UID,开户状态未知 | 调中行【开户查询接口】查询开户状态,并更新开户状态记录 |
| 已获取UID,开户成功,签约状态未知 | 调中行【积利金签约状态查询接口】查询积利金签约状态,并更新签约状态记录。若未签约,调中行【积利金签约接口】进行签约流程 |
| 开户成功签约成功,未测评 | 展示开户结果页面。开户成功,用户主动点击“去测评” |
| 已开户已签约已测评 | 页面提示您已开户成功,去交易 |
| 约束条件 |
|---|
| 1. 开户完成后,产品账户与中行账户一对一�做好绑定关系; |
| 2. 产品需要记录并更新用户的开户、签约、测评状态; |
| 3. 只有满足以上 3 个都成功的,才能进行后续的购买流程; |
| 4. 二类户开立时间:参见项目文档 — 积利金服务时间 |
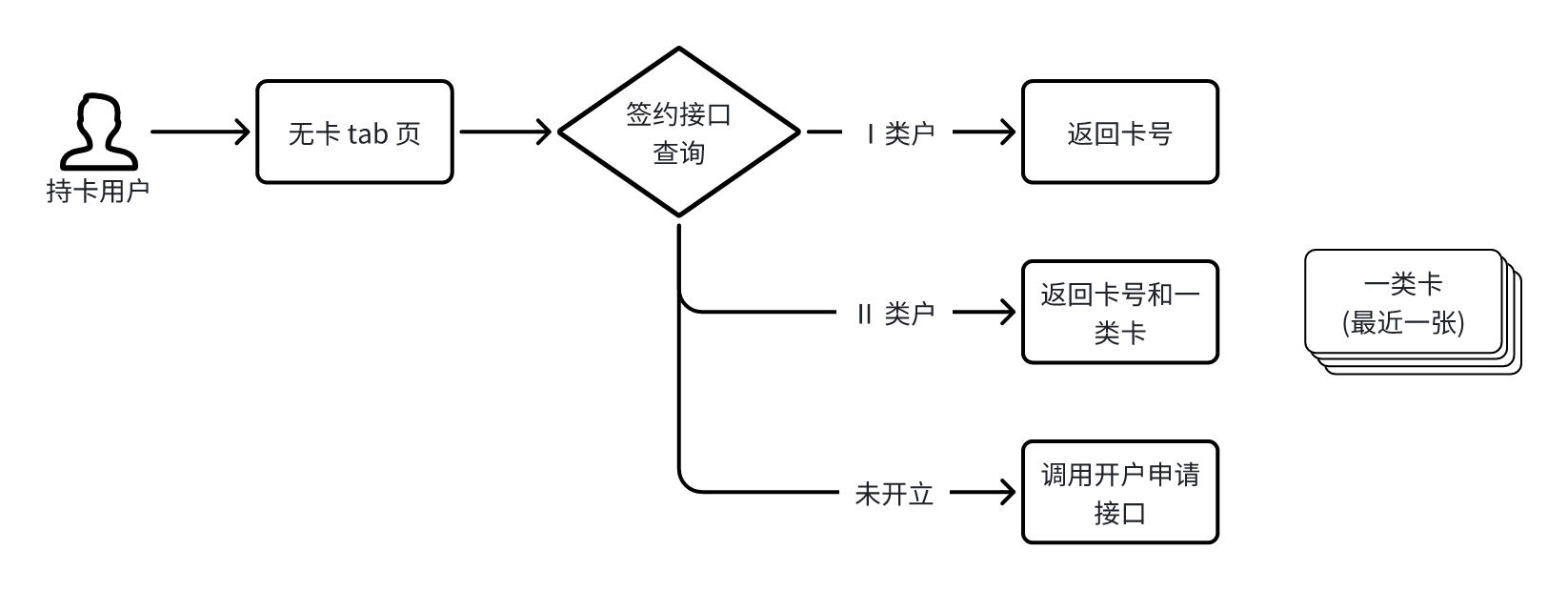
最后,在开户流程中还需要注意一种特殊情况,假如用户有中行卡,但是在页面上选择无卡流程,填写了银行卡和身份信息。产品需要先调用签约查询接口,由银行返回对应数据:
- 如果用户已经开立 Ⅰ 类户的,返回卡号;
- 如果开立过 Ⅱ 类户的,返回卡号和绑定的一类卡(返回最近开立的一张,如果账户下存在多张卡片的话),如果未开立的,继续调开户申请接口进行后续流程。

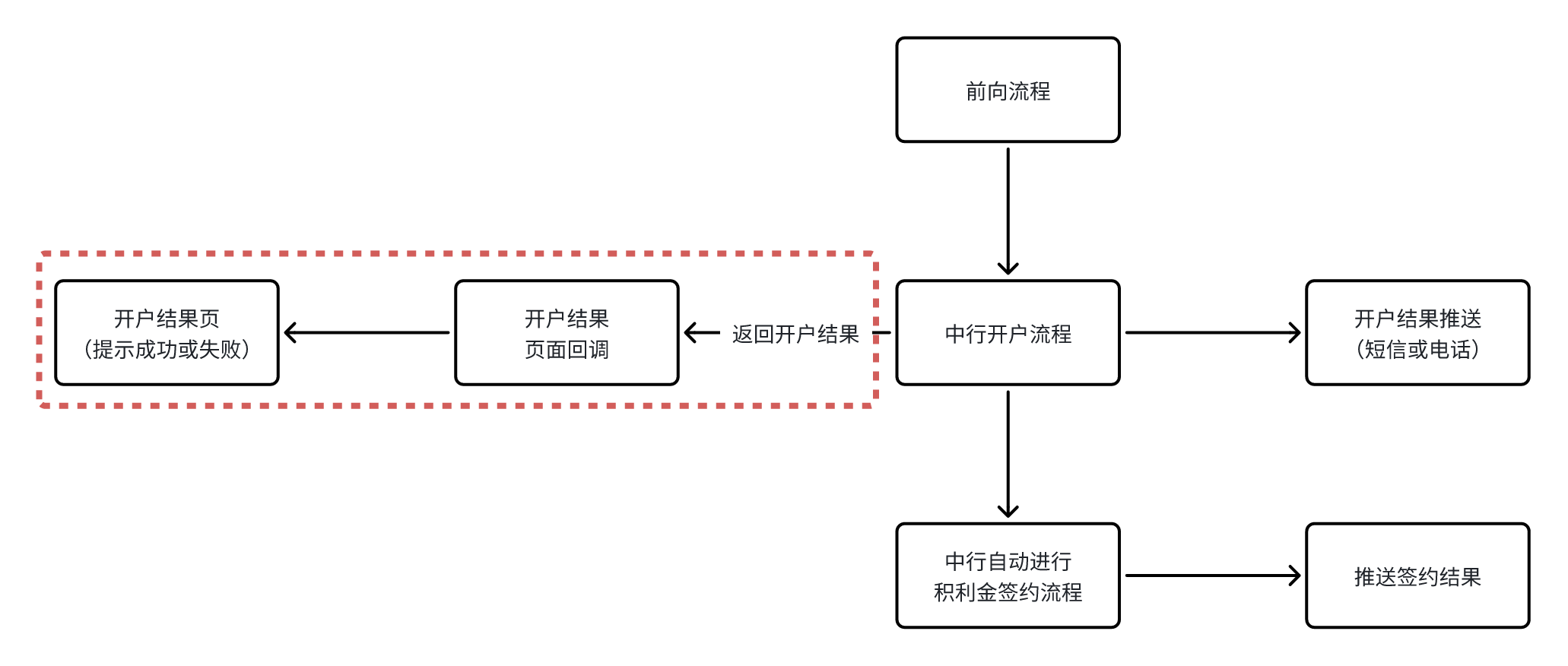
开户结果
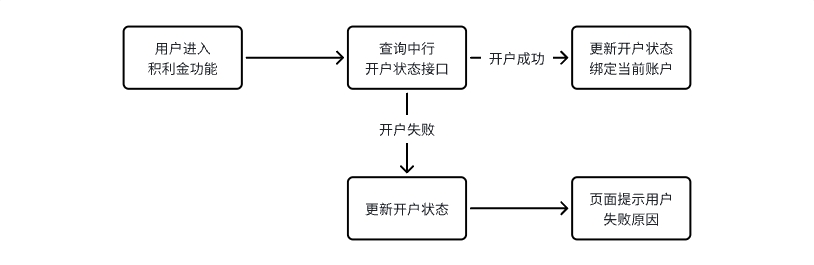
开户查询
用户完成中行的开户流程后,产品会收到中行返回的开户结果,根据返回结果,页面会展示成功或者失败两种状态页面,如下图所示:

这是一种 “完美” 的情况,产品经理需要考虑更多可能会发生的特殊情况。比方说:用户在完成开户后,回调开户结果页面之前退出。产品并不知道用户是否完成开户,用户下次进入积利金功能主页,还要让用户进入开户流程吗?
针对第一种情况,当产品未收到银行返回的开户结果,用户下次发起 “开户” 请求时,需要先去查询开户状态,类似一种更新:

此时就不需要让用户再进入到开户流程了,通过接口返回的信息,产品能够知道用户当前最新的开户状态。
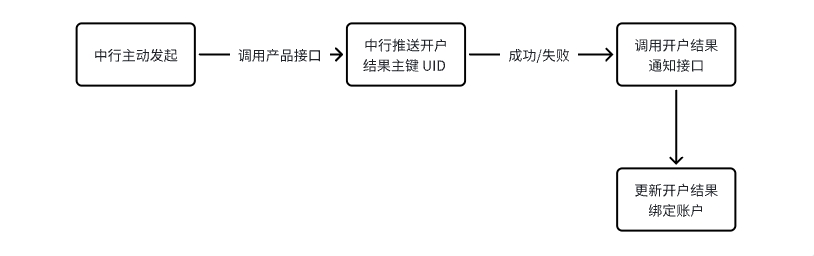
开户结果通知
当中行返回用户开户结果时,产品应该以哪种方式接收到这一信息呢?答案还是接口。不过这次不再是由产品去调用银行接口,而是自己开发接口,让银行调用,返回结果。

这样做的好处是,银行能够实时推送开户结果,不用通过人工手动传输,保证数据的及时性。
知识补充
户和卡的概念
什么是 Ⅰ、Ⅱ 类户?
一类账户是指为客户提供全功能支付服务的账户,包括 Ⅰ 类账户(人民币)和 Ⅰ 类账户(外汇)。Ⅰ 类账户不设交易金额限制,可用于办理转账、消费、缴费、投资理财等所有支付业务。
二类账户是指为客户提供基本支付服务的账户,包括 Ⅱ 类账户(人民币)和Ⅱ类账户(外汇)。Ⅱ 类账户单日累计交易金额不得超过 1 万元,单笔交易金额不得超过 5000 元,且不能用于境外交易。
什么是 Ⅰ、Ⅱ 类卡?
一类卡和二类卡是指按照账户分类管理要求,发行的Ⅰ类账户和 Ⅱ 类��账户的银行卡。
一类卡具有以下特点:
- 不设交易金额限制
- 可用于办理转账、消费、缴费、投资理财等所有支付业务
二类卡具有以下特点:
- 单日累计交易金额不得超过 1 万元
- 单笔交易金额不得超过 5000 元
- 不能用于境外交易
接口查询
本篇文章的流程中涉及到大量的接口查询,产品既需要通过甲方银行的接口查询用户信息,甲方也需要产品建立接口来给到我们用户信息,比方说返回用户开户成功的消息。
有一点比较有意思的是,这些接口大部分是需要重复使用的。比方说用户填错了信息,点击了提交或者下一步按钮,这时候校验结果肯定会返回错误。
再比如我们经常认为的只会使用一次的接口,比如开户接口,只会验证用户开户是否成功;签约测评接口,接口会返回用户签约测评结果,似乎也是 “一次性” 使用的接口。
实际上例外有很多。用户可以注销银行卡,如果接口仅查询一次,那么页面显示就会报错;同样地,测评签约可以取消、测评状态也会过期。这意味着用户在每次登录时,测评都需要对用户账户进行查询。