如何写好产品设计文档(PRD)
读前提示:在阅读本文档之前,建议阅读以下文章:
还记得产品是怎么被研发出来的吗? Scrum,最常见的互联网产品研发流程
在互联网产品研发流程中,产品经理要参与许许多多的会议。在 Review Meeting 评审会议中,产品经理通常需要一份清晰的 PRD(Product Requirements Document,产品需求文档)来进行讲解。PRD 作为产品经理的重要武器。它对过往的需求分析和市场研究进行阶段性总结,并转化为上下游都能看懂的产品设计说明,从而进一步交付到 Ued、Dev、Testing、Ops 进一步实现产品。
名词解释:
- Ued:用户体验设计(User Experience Design)
- Dev:开发工程师(Developer)
- Testing:测试工程师(Testing)
- Ops:运营服务专员(Operations)

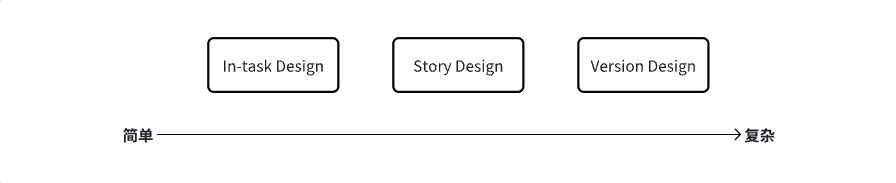
基于功能规模、难度、类型的不同,PRD 文档会有不同的表现形式。常见有以下几种情况:
| 产品设计文档 | 适用范围 |
|---|---|
| In-task Design 任务�设计 | 一些简单的,一句话就能描述的需求 |
| Story Design 原型设计 | 适用于一些较多人日,较为复杂的需求 |
| Version Design 版本设计 | 在 Story Design 的基础上,增加关于业务和市场的部分(BRD 和 MRD) |
在过去第一次接触 PRD 的时候,我后续的需求几乎都按照 Story Design 的格式进行撰写,力求完美和标准。但是后来发现这种行为并不可取,更多地是为了满足自己的 ego。并非所有需求文档都需要统一的格式。
来看两个最常见的场景:
- 有时候某个需求只是改一些文字,是否还有必要按完整的 PRD 模板来写呢?
- 有时候是需要完整的创建一个新产品,功能相当错综复杂,传统的 PRD 模板是否适用呢?
在正式开始本节内容之前,需要注意一点:千万不要有惯性思维。不是所有需求都应该用 PRD 来体现,不同难度的需求完全可以分等级交付设计。甚至下文的介绍可能也会过于复杂,Take what you need,只关注你需要的部分,而不是全部。
In-Task Design
当新功能的复杂度较低,几句话就可以说明白时,就不必按照复杂的 PRD 模板写文档,讲明白就可以了。比如说在节假日,需要将产品的图标、开机页,主页等页面都调整至不同的颜色风格,举个例子:
In-Task Design
因 10 月 1 日国庆节,为庆祝祖国生日,需要对产品中的页面进行 UI 调整,涉及的位置和页面包括:
- 应用图标角标
- 开机广告页面
- App 主页头图
- App 底部 Tab 栏
你看,这样写是不是清晰易懂呢,省去了写 PRD 文档的时间和精力,而且开发小哥哥们也能够更快地理解你的需求。一般来说,针对这种小需求,可以直接在公司的任务管理系统,例如 Jira、禅道、Trello、Teambition 等软件中进行阐述。
这种与 Task(任务)绑定的设计撰写,简称为 In-task Design,也可以称之为 “小需求”,可以认为是面向短期、特定任务的需求。往往研发工期不大于 2~3 人日,能够较快完成,且逻辑简单容易测试。
Story Design (PRD)
如果需要较多人日的产品故事(Story),建议认真撰写完整的 PRD 文档,讲清楚来龙去脉和各种逻辑。下文会阐述如何写好一份面向 Story 的 PRD。
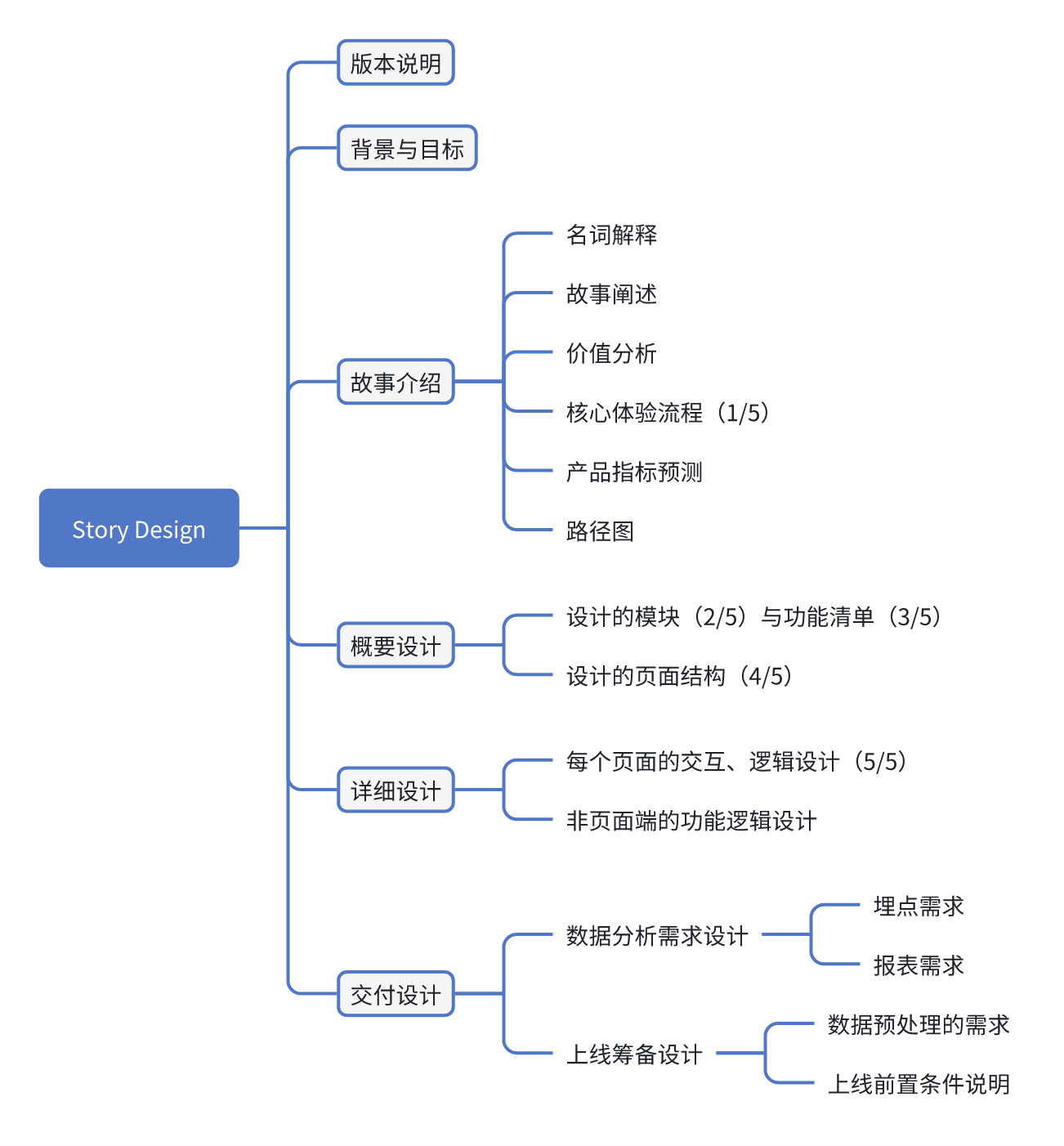
还记得在产品迭代流程中 Story 是基于 Goal(目标)拆解而来的吗?因此一份好的 PRD 会从产品大目标出发开始,循序渐进拆解设计到最细的颗粒度,以 “总-分” 的结构展开。一份完整的 PRD 文档结构大致可以分为��:

其中核心体验流程、模块、功能、页面结构、交互就是 产品设计必备的五张图 中提到的内容,是整个 PRD 的最基础也是最重要的组成部分。忘记的同学可以重新回顾一下内容。
版本说明
正如在 Scrum,最常见的互联网产品研发流程 中描述的那样,一个 PRD 会经过 1~3 次 Review,每次 Review 必然会产生一些内容调整。因此对 PRD 的变动做好记录,对未来的阅读者会更加友好,避免信息缺失。一般来说,版本记录只需要概述下变动即可,因为具体的变动读者可以通过版本记录追溯,且往往最新版已经足够于开展工作。
版本说明示例:
| 版本 | 更新时间 | 修改描述 | 修改人 |
|---|---|---|---|
| v1.0 | 2023.01.01 | 创建 | 小李 |
| 2023.01.15 | 修改 1.自选主页:删除表头第一列,修改分组按钮逻辑 | 小李 | |
| 2023.01.25 | 新增 1.1.4 大盘指数:新增 北证50 指数 | 小李 | |
| v1.1 | 2023.02.08 | 修改 1.1.2 长按工具栏: · 1.工具栏菜单- 1) 用户未登录时,不显示“分组”菜单。 修改 1.2.1 自选管理: · 5.修改分组 - 用户未登录时:点击跳转登录页 修改 1.2.2 分组管理: · 1.分组列表 - 3.自定义分组:补充 ③ 登录状态说明: 未登录不显示自定义分组 · 6.新建分组 - 1.交互:补充用户未登录交互说明,点击跳转登录页 | 小明 |
| v1.2 | 2023.02.19 | 补充:1.1.2 长按工具栏: · 删除按钮,在不同类型分组的删除规则与 1.2.4 自选编辑相关弹窗一致 | 小明 |
| ... | ... | ... | ... |
背景与目标
背景一般会分为两个层次,第一层次是对当前产品大的背景介绍,往往可以链接到产品的宏观设计文档,第二层次是对当前整个故事所处的背景进行更加微观的介绍。例如:
背景:网红社区 App 已经上线 3 个月,DAU 稳定在 10000 左右,每日有 200 多条原创内容发布。累积了一定的种子用户,也保持了一定的图文内容发布的活跃度。为了进一步扩展内容的种类,提升用户的访问时长,希望尽快支持用户能够发布短视频内容。
同时,目前许多主流用户本身就是其他平台的短视频博主,内容生产均是基于视频的形式,只有图文发布功能会加大运营难度,损失头部 KOL。
目标则是指大概要上线什么功能,以什么指标衡量:
通过上线短视频发布、浏览、分发功能,扩充内容丰富度、数量与用户的浏览时长等,希望本次迭代功能上线 1 个月后能够实现:
- 每日有至少 100 位用户发布短视频内容;
- 短视频内容浏览量占比大盘帖子浏览量的 25%+;
- 短视频 3 日平均每条访问量不低于 300 次,互动率不低于 10%(评论 + 点赞);
- App人均日访问时长从 3 分钟提升至 10 分钟。
故事介绍
用户场景
如果在背景与目标里还未能将用户的使用场景描述透彻,则可以继续深入向读者介绍一下未来用户的使用场景,加深画面感,例如:
用户场景
- 用户可以发布 15 分钟内的视频,暂不支持 App 内拍摄视频;
- 视频发布流程支持断点续传;
- 用户可以在信息流中显著的区别出视频内容,也可以只浏览视频内容;
- 用户可以将视频转发到社交网络,如微信、QQ、微博、即刻;
- 用户可以对视频进行像图文帖子一样的点赞、评论操作;
- 用户发布的视频会经过严格的内容安全审核步骤。
- ……
用户场景可以写得比较通俗易懂,如同上面举的例子。同时,场景其实也可以写得非常复杂、规范,甚至用表格详细介绍参数、制约条件等。但好的设计文档是可以让读者循序渐进的(总不能在文档开头就来一场 Boss 遭遇战吧)。可以把设计文档也当做是一个产品来撰写,要注意读者的关注度、接受度和情绪。这才刚开始,不建议让读者脑子里塞太庞杂的资讯,毕竟可能 PRD 还有上万字等着他读,能有简单的画面感即可。甚至你可以截图一些竞品的界面加深这个画面感。
价值分析
当介绍完画面感后,辅以一些数据推演增加对目标的可及性介绍,增强团队信心。千万不要小看“信心”哦,研发团队每天的工作会比较单一、甚至枯燥,不断告诉大家自己的代码能带来多少新的价值,是产品经理应尽的义务。
以前在做需求的时候,我经常 “故意” 不发数据预估和反馈情况。一方面是对数据没自信,担心功能带不来自己想要的预期效果;另一方面是数据反馈情况太差,发了会让人怀疑需求的必要性所在。不过产品经理最应该做的就是面对波涛汹涌的现实。
价值分析:视频内容丰富后,理论上可以增加用户的访问时长,以及入驻更多的 KOL。以目前的数据进行预估对比如下表:
| DAU | 平均每DAU浏览帖子数 | 每日总浏览帖子数 | 每帖浏览时长 | 总浏览时长 | 每DAU浏览时长 | |
|---|---|---|---|---|---|---|
| 仅图文内容 | 10,000 | 20 | 200,000 | 10 秒 | 556 小时 | 3.3 分钟 |
| 图文+视频 | 10,000 | 22 | 220,000 | 29 秒 | 1,777 小时 | 11 分钟 |
| 其中:图文 | 16 | 160,000 | 10 秒 | 444 小时 | 3 分钟 | |
| 其中:视频 | 6 | 60,000 | 80 秒 | 1,333 小时 | 8 分钟 |
以上推演的过程预测了许多的结果指标,例如每个DAU会浏览多少图文、视频帖,视频帖子浏览时长是否能平均超过80秒,等等。在此基础上还可以针对视频加上 “完播率” 的考察,判断视频对用户的吸引程度。预测来源于经验,工作年限越长的产品经理的预测会更加精准,这需要不断实践积累,和持续获取市场信息。
当然,真实的工作中,分析是多维度的,不仅仅要分析时长的价值,可能还需要:
- 分析视频内容对安全审核、IT设施的成本增加;
- 分析视频内容在首页的点击效率预估;
- 分析视频对用户长期留存的价值;
- 分析视频的原创度和对用户发布激情的影响;
- ……
为什么分析是多维度的?
因为一个功能的上线,只要它依托于产品,就必定会和其他功能产生关联。比方说视频内容的发布,相较于图文内容大大增加了对数据储存的要求。对于社区来说,需要增加 Banner(广告位)、Tab(功能菜单),以及要让运营部门配合宣传、联络 KOL,这些都是成本。
所以,进行价值分析的时候,可以与业务方、运营团队提前搞定,千万别等产品开始研发了才发现这个功能似乎没啥用。产品经理要将时间更多的投入到产品价值的分析和设计创造上,选择大于努力。
核心体验路径
按 产品设计必备的五张图 的设计思路,我们首先要明确视频功能的核心用户体验路径,这里以发布者为例:
选择发布内容类型(图文 / 视频)--> 选择视频 --> 描述视频 --> 提交并等待审核 -> 过审发布成功
👉 快捷的体验方式:尝试在小红书发布一条帖子
产品指标预测
当体验路径明确后,核心的过程指标便可以继续完善。 除了在目标环节明确的业务指标外,产品经理还应该关注产品体验本身的漏斗指标。例如:
-
表明发布意向 -> 提交并�等待审核 的比例(%),首月预测为 80%±。
预计会有一部分用户抱着试一试的态度选择发布视频,但发现我们目前没有美化、剪辑视频的功能,因此会放弃当次发布。在其他 App 中处理后再发起发布流程。
-
提交成功 -> 过审发布成功 的 比例%,首月预测为70%±。
预计会有一部分用户发布带有水印、违反社区规则的内容,也有可能会有一些用户恶意刷屏,需要一段时间的引导。随着用户逐渐熟悉新功能,应该会逐步提升。
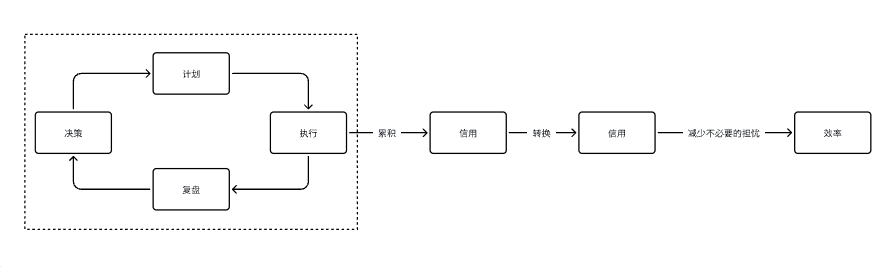
在当前版本无法满足用户更多需求的前提下,通过产品指标预测,能够有效地应对上线后可能会出现的问题。产品经理在预测的环节如果能做得优秀,团队的信任度也会随之提升,建立起信任循环。
扩展阅读: 为什么周报如此重要

产品新人(比如我,还在摸索阶段)可能由于经验不足,无法准确的预估未来指标。不用担心,只要在进步,总能被看见。反而,如果不预测,当产品上线后再去找指标、看数据,会认为看到的是理所当然的数字,难以促进反思。根据我的经验,不断的预测、验证可以显著提升自己的经验值和预测能力。
路径规划
还记得 Backlog 和 Sprint 吗?每一个 Sprint 往往只能完成一部分功能,为了能够让研发团队更好的架构技术框架,建议对未来可能发生的产品变动做出预告。
- 当前版本:实现视频�的上传和浏览互动;
- 未来可能的功能升级:
- 实现更长时间视频的承载,例如 1 小时;
- 实现用户可以自定义封面;
- 实现更聪明的视频审核机制,以节省审核成本;
- 可能会考虑支持简单的视频裁切、贴纸、滤镜、文字等编辑功能,提升视频的可观赏性;
- 可能会考虑支持视频直接拍摄、配乐功能。
如果有更加明确的产品路线图,更佳。
因为我在大厂和小公司都待过,对路径规划这一块认识比较深刻。对于大厂来说,一般都是几个版本按顺序开发,一轮接着一轮。参见下例:
| 版本 | 开始时间 | 预计上线时间 | 当前版本状态 |
|---|---|---|---|
| v1.0 | 2023.01.01 | 2023.02.15 | 版本处于上线阶段,正在等待应用市场审核 |
| v1.1 | 2023.01.20 | 2023.03.02 | 需求完成测试环境验收,正在进行下一轮仿真环境验收 |
| v1.2 | 2023.02.17 | 2023.04.15 | 数据接口开发完成,正在进行前端开发 |
| v1.3 | ... | ... | ... |
对于小公司来说,只要不是很强的创业型公司,大多都是走一步看一步,因为资源和人力相当受限。最多同时并行一个版本的开发和一个版本的规划。
概要设计
通过背景、目标和故事介绍,读者对新产品功能的价值和画面感基本已经具备,接下去要将画面转化为研发团队能够拆解、开始研发的产品设计语言。
模块、功能清单、页面结构三者描述的内容是互相有所重叠的,因此,他们既可以从不同维度表述设计细节,又可以互相验证设计的健壮度,避免遗漏。
模块设计
模块设计一般来说相对抽象一些,主要是起到归纳理解的作用,避免在设计大方向上有所遗漏。比如设计了 C 端体验却忘了设计后端对应的配置等。
还是用在 Scrum,最常见的互联网产品研发流程 中提到的网红社区作为示例:
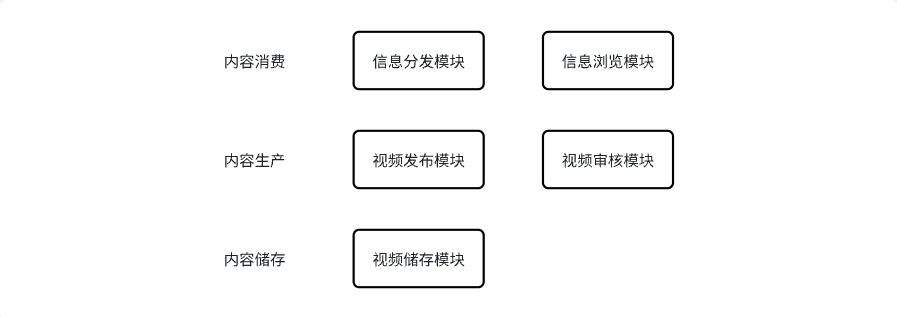
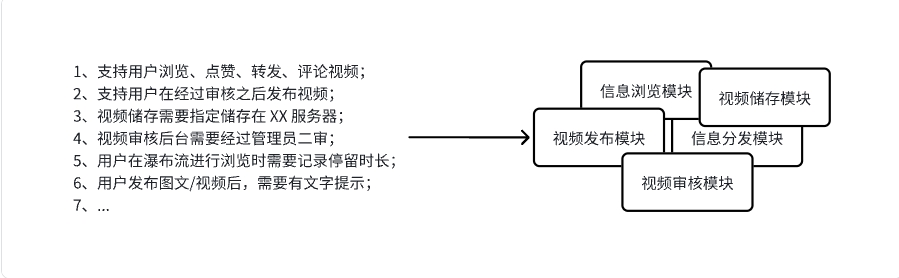
本次新增视频功能,涉及到的模块:

这样写起来是不是很简单? 对于开发部门来说,只需要根据模块内的不同功能进行设计,而不必去思考究竟哪些功能属于哪些模块,应该将哪些功能归入哪些模块之中。

还记得 什么是产品思维?中提到的吗:“能够将复杂的功能抽象、归纳出来是产品经理的基本功。”
好的模块设计可以帮助产品未来的升级更加高效。产品经理应该是沟通需求和研发的桥梁。 到实例,由于本次只是新增视频的功能,因此涉及的模块本身也不会很多。这种情况下,甚至可以忽略掉模块的设计,直接设计功能清单。
功能清单
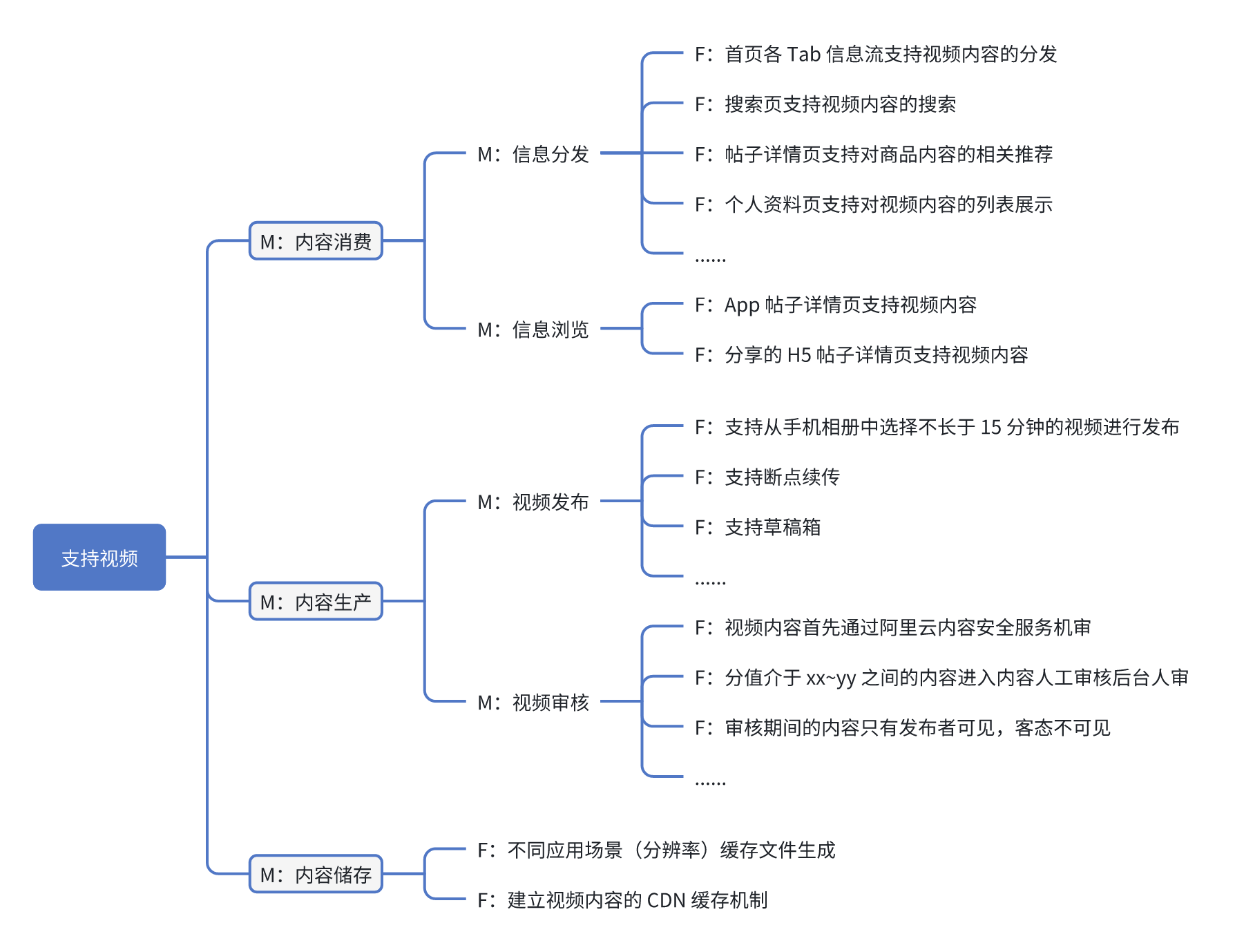
功能清单是基于模块的进一步细化,我们继续举例:

功能清单只需要一句话解释功能点即可,目的是继续循序渐进拆解设计。同时,功能清单也是非常重要的索引目录,便于后期研发团队拆解任务使用。研发团队每个人负责的功能点并不会很多,通过功能清单,可以方便大家先理解全貌,然后在后文的详细设计章节找到自己负责的那些功能浏览即可。
页面结构
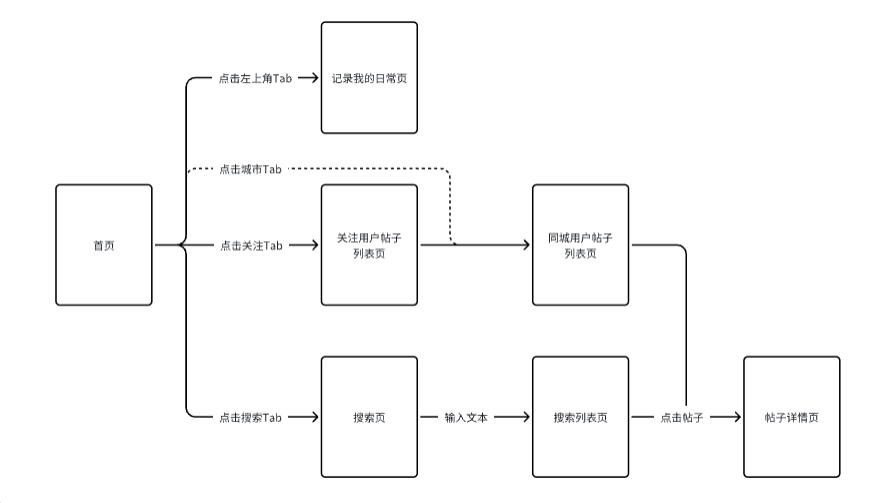
人是视觉动物,看到页面是日常用户使用最直接的接口,通过页面结构的简单表述可以继续加强团队对产品的全貌理解。在一些涉及页面比较多(比如 5 个以上)的 PRD 中,描述页面结构是必备的。
举例(小红书):

如今关于页面结构、交互设计的协作 SaaS 越来越多,比如 Axure、墨刀等。通常在交流产品设计细节的时候都会直接甩一个链接,方便团队了解页面细节,进行标注或评论。
概要设计,可以理解为是设计的目录。在这一章节,需要体现产品功能的全貌,让团队对你的设计有一个全面了解。大概是让研发工程师讲出:“我知道你想要什么了” 这句话的程度。
详细设计
在功能清单的基础上,将产品功能的设计进行详细描述则会相对简单。只需要顺着功能清单有逻辑的将每个功能、页面的设计内容阐述清楚即可。详细设计不可避免地会经过多次修改,有些是评审会议上点到的遗漏项,有些是研发小哥们无法实现或需要更换实现方式的细项。
评审会议若对需求进行调整,也需同步记录在需求变更说明文档中:
| 调整方向 | 调整项 | 备注 | 修改人 | 修改时间 | 完成时间 |
|---|---|---|---|---|---|
| 优化 | 1.优化热搜榜搜索结果显示 2.搜索框默认状态逻辑完善 | 第 1 次技术评审2023.01.12 | 小明 | 2023.01.01 | 2023.01.18 |
| 优化 | 1.补充需求序号,便于定位需求文档位置 2.删除需求说明中关于 UI 的部分,关注业务和交互逻辑 3.拆分模块阐述(股票/ETF/理财) ① 热搜榜单拆分阐述 ② 搜索结果拆分阐述 4.补充搜索键盘显示逻辑和适用范围 5.优化搜索结果内容页和展示样式 6.调整 "热门理财" 展示条数 | 第 2 次 UI 评审2023.01.19 | 小明 | 2023.01.13 | 2023.02.01 |
| 删减 | 1.’理财‘ 搜索私募产品的规则较为复杂,故删去 2.修改弹框原型图样式和说明,调整为产品内规范弹框 3.(待确认)键盘需进行调整,搜索框较为拥挤 4.识别自选股优化,放出示例图,删去导入示例 5.搜索框优化,调整区域和显示逻辑 | 第 N 次产品评审2023.02.20 | 小李 | 2023.01.20 | 2023.02.25 |
| ... | ... | ... | ... | ... | ... |
总之,完整的需求设计文档需要通过不断的写、读、改,最终输出逻辑严谨的内容。
不同的公司有不同的格式要求,很难在这步做出很细致的规范,只需要将事情讲清楚即可。 常常以表格组织,并于功能清单、页面结构呼应,例如:
| 页面 | 逻辑 |
|---|---|
| 交互设计图1 | • 首页-关注Tab,支持视频单列的展示形式; • 在Wifi环境下自动播放视频; • 默认静音,用户可以点击声音图标开启声音,并且在当前会话周期内,始终记住用户的选择; • 播放过的视频部分需要有本地缓存,再次刷到后�不再浪费流量下载。建议本地至少存储 100 条近期浏览过的视频缓存; • ... |
| 交互设计图2 | • 首页 - 推荐 Tab,双列展示视频内容,取视频第一帧作为封面图; • 视频内容需要有播放小图标突出; • 需要展示视频的时长; • ... |
| ... | ... |
交付设计
数据分析设计
指明确当前版本需要新增、更新的数据埋点内容,以及未来可能需要的分析报表。这一章节主要面向工程师和数据分析师。工程师需要研发埋点,数据分析师需要根据埋点制作/更新报表。产品上线第一天就能开始分析数据是非常重要的竞争力(虽然我还没做到 = =、)。
埋点设计
由于每家公司的埋点系统不同,这里就不展开了,感兴趣的参见下面这篇文档。
👉 如何做好埋点设计
报表设计
一般来说,罗列好需要看的报表内容和目的之后,剩下的就可以交给数据分析师。不过在规划报表时也需要有产品思维,对现有报表进行抽象、归纳,判断是需要对现有报表进行升级,还是需要新增报表。
有时候会遇到报表越来越多,使用率越来越低的情况?
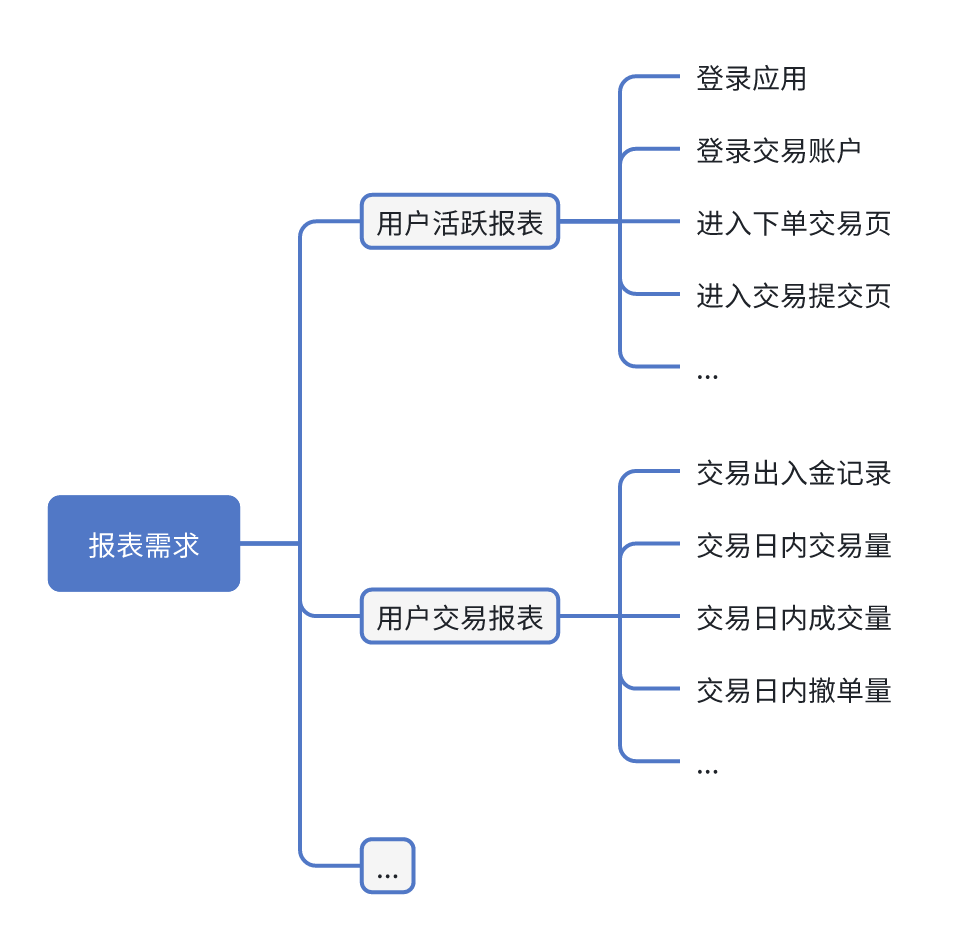
以行情产品为例,来看看报表设计需要包括哪些要素:

回到上面我们讲的网红社区,假如现在要做视频审核功能,与之对应就要有视频审核报表,报表需要包括以下要素:
筛选字段(用以筛选特定时间内的特定内容):
| 条件 | 交互 | 选项 | 默认值 | 举例 |
|---|---|---|---|---|
| 时间范围 | 时间范围选择器 | 过去14天 | 2023.01.01 ~ 2023.01.14 | |
| 内容类型 | 多选 | 全部、图文、视频 | 全部 | |
| 审核状态 | 多选 | 全部、审核通过、审核中、审核不通过 | 全部 | |
| ...... |
结果字段(用以展示与报表相关(联)的内容):
| 字段 | 内容要求 |
|---|---|
| 发布用户数 | |
| 发布条数 | 只要提交就计算在内,无论审核状态如何 |
| 人均发布条数 | 发布条数;发布用户数 |
| 审核通过条数 | |
| 审核通过率 | 审核通过条数 / 发布条数 |
| 人均审核通过条数 | 审核通过条数 / 发布用户数 |
| 平均审核耗时 | Σ (审核更新时间 - 发布时间)/ 发布条数 |
| ... | ... |
上线筹备设计
每次上线都要考虑新功能是否会影响其他团队 or 历史数据,需要明确指名会发生的冲突及解决方案。简单举例:
- 本次上线存在数据冲突,需要重新申请阿里云内容安全的秘钥与主题,避免视频内容的审核数据与图文冲突。 负责人:小李。
- 本次上线前需要 Dev、Ops 提前规划好CDN的部署,并对相关云账号进行预充值;负责人:小王
- ……
来自产品上线后的更新
有一个很推荐的习惯:在产品上线 1、2 周后,对功能做出复盘,并更新到原先的设计文档下方。让自己的思考真正闭环。
Version Design�
当我们要从头开始设计一个产品,或者要对产品做一次历时较长的大更新时,需要从更加宏观的视野进行版本设计。与 Story Design 不同,Version Design会更多阐述宏观设计。关于宏观设计的思考可以先阅读: 宏观产品设计 。
如果 Version Design 只是在阐述更多的功能,那无非是个大号的 Story Design,反而将事情变复杂了(阅读体验下降)。一般需要比较有经验的产品专家来操刀才能写出像样的 Version Design,从产品、业务、市场全方位向下游团队介绍未来。
本文不展开这部分,敬请期待后续更新。
最后啰嗦一句,如何让产品设计的 Review 会议效率更高?提前发!
请做个有自信的人,提前一天将 PRD 分享出来,让所有人有时间预习,带着问题来开会是效率最高的形式。