如何写好产品验收文档
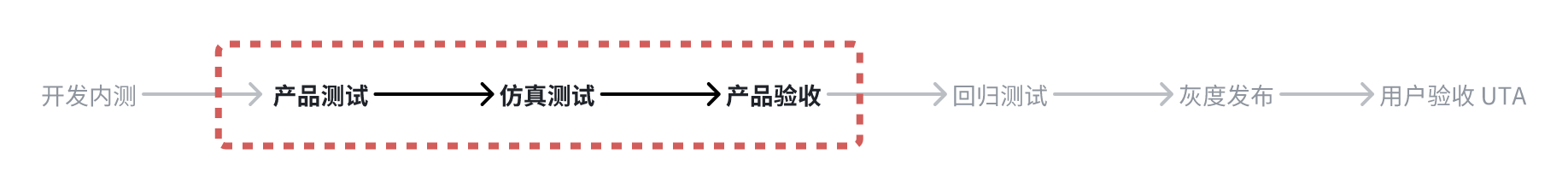
产品经理进行上线前验收可以理解为以测试的视角去验证产品功能和需求的符合度。不同的公司对测试的要求各异,但一般来说,产品功能开发完成之后大致会经历产品测试、仿真测试、产品验收、上线前测试几个过程。产品经理在这其中,主要参与产品测试、��仿真测试和验收三个环节。

在产品开发完成且进行初步内测之后,测试部门介入,组织测试评审会议并开始进行测试,这个时候会根据测试阶段发布测试包或仿真包,即 Android 和 iOS 两个系统的 Apk 安装包,测试人员需要使用不同的手机系统分别进行测试,以验证产品更新后是否符合产品需求。
在这个阶段,产品经理需要介入测试,对照自己的需求逐点进行验收。对于产品经理来说,除了日志错误追踪、兼容性、性能验证等涉及到代码层级的测试工作无需关注,其余需要关注功能的四个方面分别为显示、交互、跳转以及异常场景的正常性。
| 关注内容 | 需验证内容 | 说明 |
|---|---|---|
| 页面布局和显示 | 响应式布局 | 验证不同设备和屏幕尺寸下页面的响应式设计。检查页面元素是否自适应布局(如手机、平板、PC),是否存在横向或纵向滚动条、内容溢出等问题。 |
| 字体和色彩一致性 | 检查页面中字体、颜色、大小、对比度等是否符合设计规范,是否具有一致性,避免出现视觉不协调的情况。 | |
| 图像和多媒体显示 | 确认图像、图标、视频等媒体资源是否正常显示,大小、清晰度是否符合设计要求。 | |
| 对齐和间距 | 验证�页面元素是否对齐,间距是否一致,内容的排版是否合理,避免视觉上的拥挤或错乱。 | |
| 交互行为验证 | 按钮和链接功能 | 验证页面中的所有按钮、链接、下拉菜单、滑动条等交互元素是否能够正确响应,点击后是否能触发预期的行为(如跳转、提交表单等)。 |
| 悬浮、点击和焦点效果 | 检查鼠标悬浮、点击、焦点等交互状态是否正确显示,如按钮的高亮、输入框的焦点效果等。 | |
| 表单验证和提示 | 验证表单的输入验证功能是否正确,确保在填写信息时能及时显示错误提示或成功提示,防止无效数据提交。 | |
| 页面跳转和导航验证 | 跳转链接和按钮 | 检查页面中的链接和按钮是否能正确跳转到预期页面。确认每个跳转路径是否正确,避免死链、错误跳转。 |
| 返回和上一页功能 | 确保浏览器的“返回”按钮、页面中的“返回”按钮等功能能正确返回到前一个页面,且页面状态或数据不会丢失。 | |
| 导航栏和菜单 | 验证导航栏和菜单项的可见性、可点击性以及点击后的页面加载是否符合预期,特别是在多层级菜单或动态导航中的表现。 | |
| 异常条件和极限条件下的功能验证 | 网络不稳定/断网测试 | 模拟网络不稳�定或断网的情形,验证页面是否能够正确处理,如显示加载中、重试机制等。 |
| 数据丢失/加载失败 | 检查在加载失败或数据丢失时,系统是否能够妥善处理并提示用户。例如,表单提交失败时是否能提供友好的错误信息。 | |
| 超长文本或超大数据量 | 测试输入框、文本框、列表等页面组件,确保它们能够正常处理过长的文本或过大的数据量,避免页面崩溃或显示异常。 | |
| 极限条件测试 | 测试极端条件下的表现,比如最大数据输入、最大并发请求、最小设备尺寸等,验证系统是否能够正常运行,是否会出现卡顿、崩溃或死锁等问题。 | |
| 无效输入和边界条件 | 在表单、搜索框、日期选择器等地方进行无效输入、边界输入等测试,确保系统能够正确提示错误,防止用户提交无效数据。 | |
| ... |
在产品验收环节,产品经理唯一要保证的点是功能完全符合自己的预期要求。在这个过程出现遗漏是很正常的事情,在下一次进行验收的时候不要忘记就可以了。
一般来说,一个产品验收文档应该包括以下要素:
- 版本:在用户使用体量较大的情况下,可能需要同时对多个版本的同一功能进行验收;
- 功能 / 子项:具体在哪个功能下的哪些页面,或是某个页面下的某些状态及提示;
- 说明:说明具体的需求要求,比方�说,在首页的 Banner 栏目,要求正常展示;
- 前置条件:是否登录了账号?以未激活(未登录账号)和已激活进行区分;
- Android / iOS:分别测试两个系统的功能是否正常;
- 备注:记录问题点或缺乏测试条件的问题
举一个简单的例子:
| 版本 | 功能 | 子项 | 说明 | 前置条件 | Android | iOS | 备注 |
|---|---|---|---|---|---|---|---|
| V2.0 | 首页 | Banner 横幅 | 每隔 2s 切换下一个 Banner | 已激活 | ✅ | ✅ | |
| 刷新首页后,Banner 栏目同时刷新 | 未激活 | - | ✅ | Android 未提供测试环境测试包 | |||
| ... | ... | ... | ... | ... | ... | ||
| V1.0 | 首页 | Banner 横幅 | Banner 正常展示 | 已激活 | ✅ | ✅ | |
| 点击跳转对应配置页面 | 已激活 | ✅ | × | iOS 端跳转异常,跳转空白页 | |||
| 页面跳转成功后,正常加载页面 | 已激活 | × | × | 跳转页面出现 Toast提示:“加载成功”,需求未要求 |
此外,如果验收过程涉及到字段的展示规则和逻辑,可以单独开一列 sheet 进行说明。通常研发部分负责维护这些展示规则和逻辑,在实际工作中可以附上对应链接。
| 字段 | 请求字段 | 客户端计算逻辑 | 数据展示逻辑 | 颜色展示逻辑 | 数值位数展示规则 |
|---|---|---|---|---|---|
| 最新价 | 最新价 昨收 昨结 | 接口值 / 价格单位 | ... | .......... | 停牌未验到 |
| 涨跌幅 | 最新价 昨收 昨结 | risePercent = (最新价 - 昨收)/ 昨收 * 100% | ... | ... | 保留小数点后 2 位。 |
| 涨跌额 | 最新价 昨收 昨结 | riseValue = 最新价 - 昨收(上述最新价、昨收,均为已处理价格单位后的数据) | 1. 最新价≤0,显示“- -” 2. 昨收≤0,显示“- -” 3. 以上均无:显示 riseValue。 | ... | 精度与最新价一致。 |
| ... | ... | ... | ... | ... | ... |